Webフォントを使用すると、少し洗練された印象のWebデザインになりますが、ページの読み込みが遅くなります。ページの読み込みが遅くなると、基本的にはSEO的に不利になります。
逆に、ページスピードを改善するだけで、オーガニック検索による訪問数が増加することも少なくありません。
弊社代表ブログを例に、Webフォントを利用しているWebサイトのPageSpeed Insightsのスコア改善方法をご説明いたします。
PageSpeed Insights(ページスピードインサイト)で弊社ブログを解析
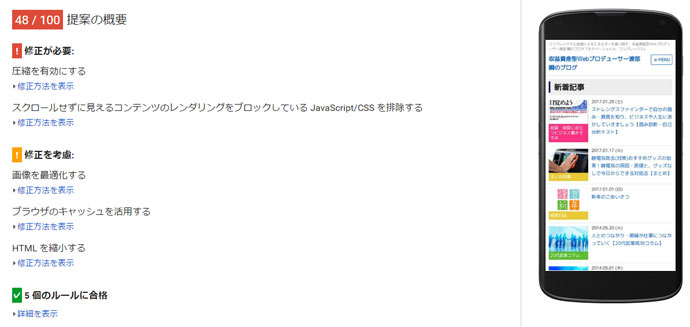
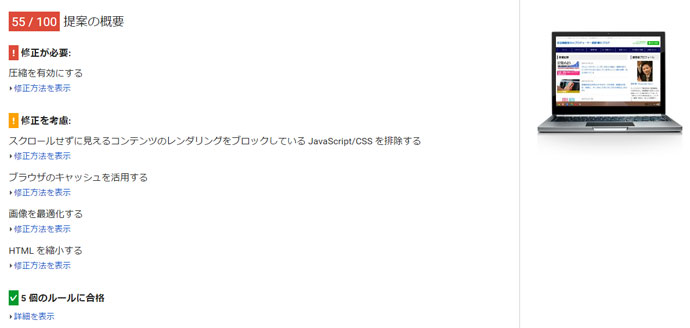
まずは、弊社ブログをページスピードインサイトで、解析してみます。結果は下記の通りです。
スマホ 48点。

PC 55点。

様々な企業様のWebサイトを解析・分析させていただいておりますが、やはり特別に対策をしていないと、大体ページスピードスコアはこのくらいです。画像が極端に少ないブログなどは、対策をしていなくても最初から70~80点出ることもあります。
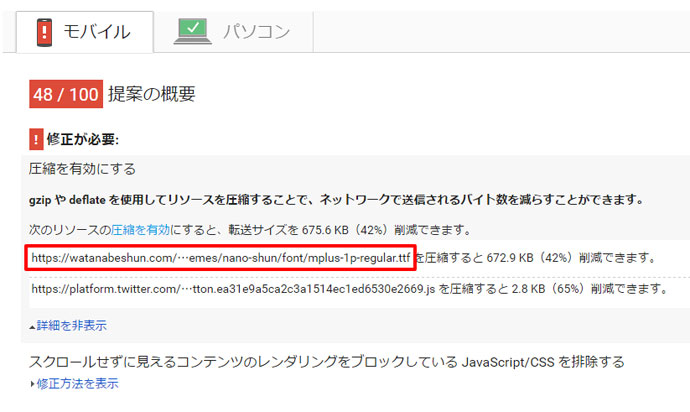
さて、赤いビックリマークで「修正が必要」と記載されている項目を確認してみます。

Webフォント(ttfファイル)のデータが大きく重たいようで、圧縮するように提案されています。
gzip圧縮とは
Webフォントを軽く表示させるためには、gzip圧縮転送を用います。
「gzip」とは、ファイルを「圧縮」する方法の1つです。圧縮というのは、独自のデータ形式でファイルサイズを一時的に小さくすること。つまり、ウェブページのサーバーとユーザーのパソコン間で通信しているデータサイズを少なくするのが、今回設定する「gzip圧縮」の効果なんです。サイズが小さくなることで、ページの表示がより高速になることはもちろん、転送量が減るので利用しているサーバによっては、料金の節約にも繋がります。
で、結局どうすれば…?
コピペでそのまま使えるソースを公開してくださっている方がいました。
コピペで使える.htaccess設定ソース
#Gzip
Addtype font/opentype .otf
Addtype font/eot .eot
Addtype font/truetype .ttf
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/x-javascript application/javascript text/text font/opentype font/truetype font/eot
#End Gzip
上記を.htaccessファイルに貼り付けアップロードすると反映されます。
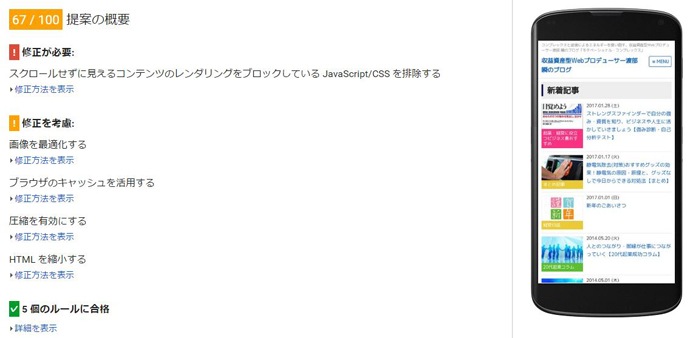
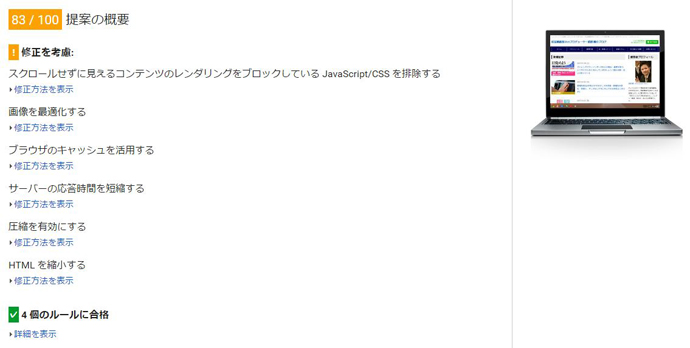
ページスピードスコアの改善結果
スマホ 67点。

PC 83点。

Webフォント(ttfファイル)をgzip圧縮したのみで、大きくスコアが改善されました。
スコアの表示が黄色くなっていますが、さらに緑色判定になるまで改善するためには、他の提案項目も改善する必要があります。
デザイン要素や画像が多いサイトは、その分ある程度重くなりますので、基本的に満点に近づけることは非常に困難です。70~80点以上は維持できていれば、合格ラインだと思います。
Googleが検索順位を決定する評価基準は、ページの読み込み速度以外にもたくさんあります。ページスピードの改善で満点を目指すよりも、ある程度クリアできたら、他のSEO対策やサイト改善を進めていく方が、効率良く上位表示やアクセスアップを実現できます。
その他のページスピード改善方法については、以下の記事をご参照ください。
ページスピードインサイト・ページスピード高速化に関する記事一覧


