リンクをクリックしてから、ページが読み込まれ表示されるまでの時間が長くなりすぎていませんか?
「読み込みが遅い、サイトが重たい」ということは、離脱率が高まりコンバージョン数が減る、Googleからの評価が下がり検索順位・SEO面で不利になる、など重大な悪影響があります。
「ページスピードが速いから、このサイトで何かサービスを申し込もう」とはならないですが、サービスに魅力を感じて申し込もうとしてくれた方がいた場合でも、ページスピードが遅いと「(遅くてイライラ…)もう面倒くさくなってきたからやめよう」とサイトを離脱される理由になり得ます。
現状、機会損失(チャンスロス)が生じている場合は、ページスピードを改善することで、コンバージョン数アップ・収益アップにつながる可能性も高いです。
Googleの公式ツールを活用してページスピードを改善し、ユーザーにもGoogleにも好まれるようなWebサイトに改善しましょう。
(※2019年9月26日、昨年仕様が変わったページスピードインサイトにあわせて、内容を加筆修正いたしました。)
PageSpeed Insights(ページスピードインサイト)とは
PageSpeed Insights(ページスピードインサイト)は、ページの表示速度がスコア化され、あわせて問題点や改善点がわかるGoogle公式の無料ツールです。ウェブページのコンテンツを解析し、ページの読み込み時間を短くするための方法を提案してくれます。
Webページの読み込み時間を短縮することで、Webサイト訪問者(特にモバイルデータ通信でアクセスしているスマホユーザー)のストレスを最小限に抑え、離脱率が低下し、コンバージョン率を向上させる改善につながる事例も多いです。


ページ表示速度が遅いとWebサイトの離脱率が悪化
Googleがモバイルでのページ表示速度に関する調査データを公開し、ページ表示速度が遅いとWebサイトから離脱される割合が高まり、コンバージョン数にも悪影響を与えることがわかっています。
モバイルページのスピードに関する新たな業界指標 最近の分析結果によると、モバイルのランディング ページが完全に読み込まれるまでの平均時間は 22 秒です。しかし、読み込みに 3 秒以上かかるページからは 53% のモバイルサイト訪問者が離れています。これは大きな問題です。 買い物客が高速なモバイルページを期待していることは疑いようもありません。時間がかかりすぎると、買い物客はカートに入れた商品を放棄してサイトを離れていきます。現在は、あらゆる業界において、体感速度の速いウェブサイトをデザインすることが急務となっています。(中略) しかし、ウェブのトラフィックの半分以上はモバイルからのものであるにもかかわらず、モバイルのコンバージョン率はデスクトップよりも低くなっていることが私たちのデータから判明しています。つまり、スピードは収益に直結しているのです。
引用:Google Developers https://developers-jp.googleblog.com/2017/03/new-industry-benchmarks-for-mobile-page-speed.html
モバイルページの読み込みは時間がかかることが多いですが、ページの表示に3秒以上かかると半数以上のユーザーが離脱します。 Googleは、精度の高い機械学習システムによる予測値も発表しています。ページ表示に時間がかかるほど直帰率が上昇し、コンバージョンにも影響を与えるという結果となっています。
新しい調査による次のような結果に Google はまず言及しています。 ・モバイル向けのランディングページが完全に表示されるまでにかかる時間は22秒 ・完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる 全般的に、とにかくモバイルページは遅いということが明らかです。 にもかかわらず、モバイルユーザーは”速いこと”を求めています。 3秒たっても表示されないと半数以上のユーザーは立ち去ります。(中略) さらに Google は、直帰率とコンバージョン率の関係についてディープラーニングを用いて予測しました。 このディープラーニングのシステムによる予測は、90%の正確性を誇るそうです。 次のような予測が出ています。 表示速度が1秒から3秒に落ちると、直帰率は32%上昇 表示速度が1秒から5秒に落ちると、直帰率は90%上昇 表示速度が1秒から6秒に落ちると、直帰率は106%上昇 表示速度が1秒から7秒に落ちると、直帰率は113%上昇 表示速度が1秒から10秒に落ちると、直帰率は123%上昇 ページの要素(テキストやタイトル、画像など)の数が400個から600個に増えると、コンバージョン率は95%下がる
引用:海外SEO情報ブログ https://www.suzukikenichi.com/blog/speed-matters-for-mobile-sites/
PageSpeed Insights スコアのSEOへの影響と改善の効果
Webサイトのページ表示速度はSEO(検索順位)に影響を与えるとGoogleが明言しています。PageSpeed InsightsはGoogleの公式ツールであり、ページのパフォーマンスを評価するために使用できるツールとして、公式ブログの中でも触れられています。
そのため、ページスピードインサイトの提案内容に対応しスコアを改善すると、Googleからの評価も高まり、SEO対策の効果にも良い影響を及ぼし得ます。
また、2018年7月より、ページスピードがモバイル検索の検索順位に影響するようになることがGoogleの公式ブログで2018年1月に発表されました。
ページの読み込み速度をモバイル検索のランキング要素に使用します ユーザーはページの読み込み速度を非常に気にかけていることがわかっています。 読み込み速度はこれまでもランキング シグナルとして使用されていましたが、それはデスクトップ検索を対象としていました。 そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
引用:Googleウェブマスター向け公式ブログ https://webmaster-ja.googleblog.com/2018/01/
ユーザーにとって快適なインターネット体験・検索体験を提供し、ストレスなくスムーズに ユーザーを「目的達成」へ導けるよう、スピード改善・表示速度対策は欠かせません。
PageSpeed Insightsの使い方
それでは早速、PageSpeed Insightsで、ご自身のWebサイトのスコアを確認してみましょう。
https://developers.google.com/speed/pagespeed/insights/
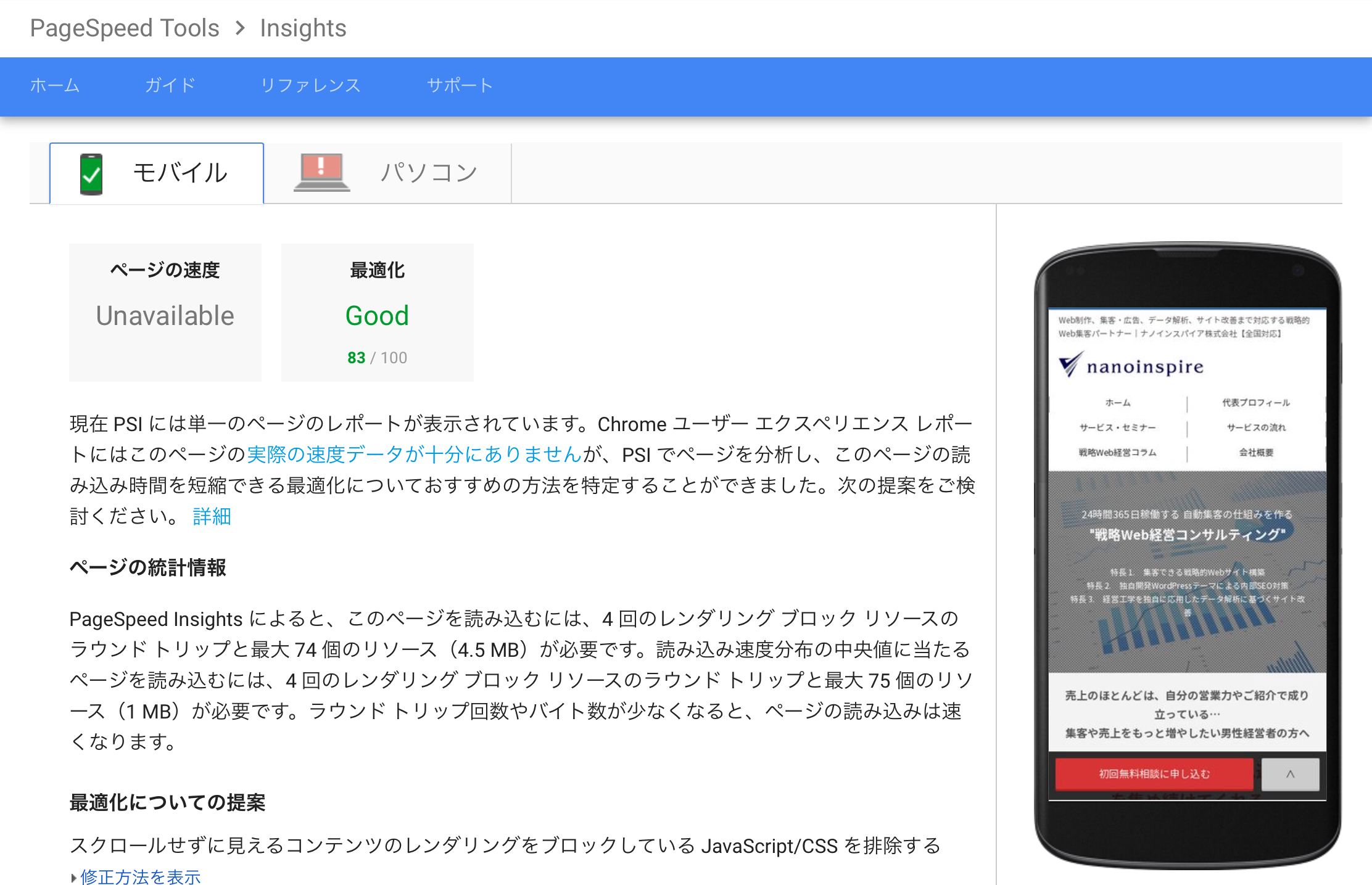
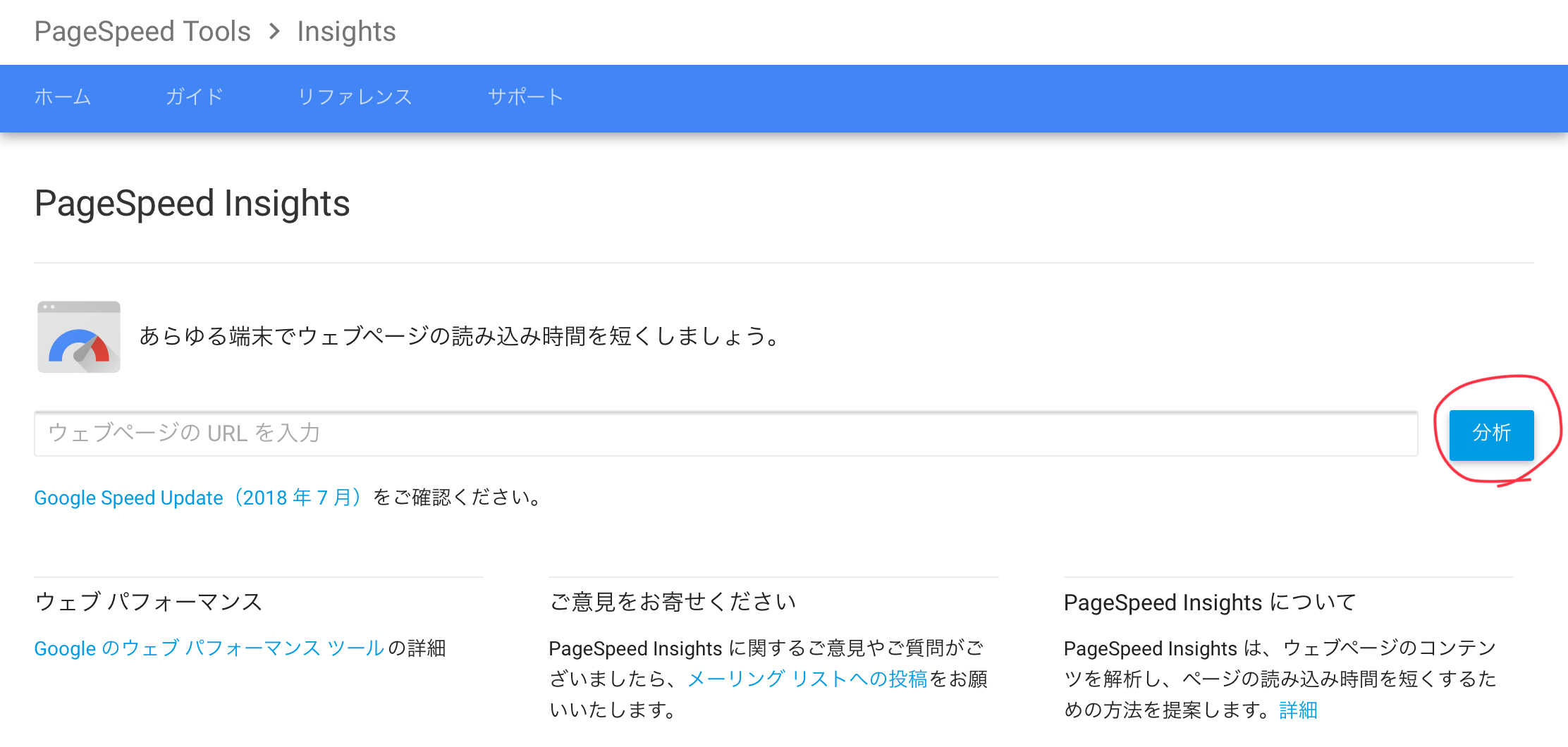
ウェブページのURLを入力し、右側の青い「分析」ボタンをクリックします。しばらくすると、スマホサイト・PCサイトそれぞれについての解析結果・提案の概要が表示されます。スコアは100点満点です。

改善が必要な箇所や改善方法について提案されますので、ひとつずつ対応していくと、点数が高くなります。提案の概要には、「修正が必要」「修正を考慮」という項目があり、「修正が必要」→「修正を考慮」の順に優先度が高いです。
(私は、ページスピードインサイトのスコアだけでなく、ChromeデベロッパーツールのNetworkパネルで読み込み秒数なども確認しています。)
「次世代フォーマットでの画像の配信」の改善
WordPressサイトの場合は、プラグインを使うことで比較的簡単に改善できます。 以下の記事をご参照ください。
「レンダリングを妨げるリソースの除外」の改善
以前は「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」という項目でしたが、ページスピードインサイトの仕様変更により、結果に表示される項目が変わりました。
「レンダリング(rendering)」とは本来「表現、演出、演奏、翻訳文」などという意味で、Webにおいては「HTML、CSS、JavaScriptなどのソースを読み込み、プログラムに従ってページを表示すること」です。
「レンダリングをブロックしている」とは、ページを読み込んでいる時に、JavaScriptやCSSの読み込みが原因でメインのコンテンツの表示が遅くなっている状態のことです。 ということで、「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」とは、「スクロールせずに見えるコンテンツは真っ先に表示させて、他のところは後から読み込むように改善しましょう」というアドバイスです。
「レンダリングを妨げるリソースの除外」の改善については、以下の記事をご参照ください。 https://nanokeiei.com/rendaringu-samatageru
「オフスクリーン画像の遅延読み込み」の改善
WordPressサイトの場合は、プラグインを使うことで比較的簡単に改善できます。 「オフスクリーン画像の遅延読み込み」の改善については、以下の記事をご参照ください。 https://nanokeiei.com/lazy-load-by-wp-rocket
「効率的な画像フォーマット」の改善
以前は「画像を最適化する」という項目でしたが、ページスピードインサイトの仕様変更により、結果に表示される項目が変わりました。
「画像に適切なフォーマットと圧縮を選ぶことで、データ サイズを大きく削減できます」。 画像によって、JPEG形式よりもPNG形式の方が画像サイズが小さくなったり、PNG形式よりもJPEG形式の方が画像サイズが小さくなることがあります。 GIF形式でいいような画像をJPEG形式にしていると無駄に画像サイズが大きいことがあります。 バナー画像を作成しファイルを書き出す際に、それぞれ必要最小限のサイズになるような形式を選択しましょう。
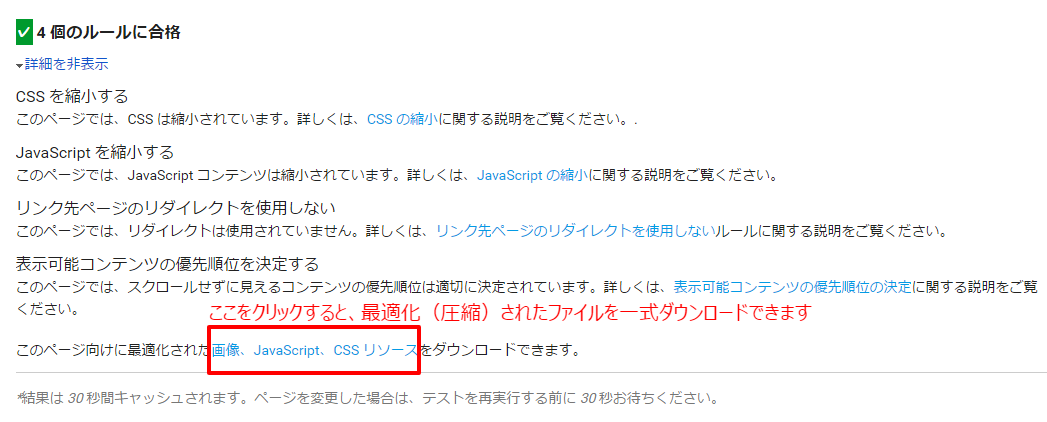
また、ページスピードインサイトの解析結果ページ下部のリンクから、最適化(圧縮)されたファイルを一式ダウンロードできます。

ダウンロードしたファイル一式は、それぞれ現状アップ済みのファイルと差し替えアップします(まれに、圧縮されすぎて画像が粗くなっていることがあるので、現状のファイルは必ずバックアップを保管しておきましょう)。
「効率的な画像フォーマット」の改善については、以下の記事をご参照ください。 https://nanokeiei.com/tinypng
「静的なアセットと効率的なキャッシュポリシーの配信」の改善
以前は「ブラウザのキャッシュを活用する」という項目でしたが、ページスピードインサイトの仕様変更により、結果に表示される項目が変わりました。
「静的リソースの HTTP ヘッダー内で、有効期日や最大経過時間を設定すると、ブラウザがネットワークからではなくローカル ディスクから以前にダウンロードしたリソースを読み込むようになります」。
サーバーにアップされている.htaccessファイルを編集し、ブラウザにキャッシュする設定をすることで改善されます。
「静的なアセットと効率的なキャッシュポリシーの配信」の改善については、以下の記事をご参照ください。 https://nanokeiei.com/cache-policy
「使用していない CSS を削除してください」の改善
ページスピードインサイトの結果で以下のように表示される通りです。
スタイルシートから古いルールを削除し、スクロールせずに見える範囲のコンテンツに使用されていない CSS の読み込みを遅延させると、データ通信料を減らすことができます。
ページで使用されていない CSS を読み込む WordPress プラグインの数を減らすか、他のプラグインに切り替えることをご検討ください。 不要な CSS を読み込んでいるプラグインを特定するには、Chrome DevTools で コードの Coverageを確認します。スタイルシートの URL から、それを使用しているテーマやプラグインを特定できます。 多くのスタイルシートを使用しているプラグイン(コードの Coverage で赤色の部分が多いもの)をリストで探します。 プラグインによってキューに追加されるスタイルシートは、実際にページで使用されるもののみにする必要があります。
スクロールせずに見える範囲のコンテンツに使用されているCSSは、Critical Path CSS Generatorなどのオンラインツールを活用することで特定できます。 スクロールせずに見える範囲のコンテンツに使用されていないCSSは、preloadで読み込みを遅延させます。 グーテンベルク用のスタイルシート「block-library/style.min.css」の削除については、以下の記事をご参照ください。 https://nanokeiei.com/wp-block-library-css
「サーバー応答時間の短縮(TTFB)」の改善
サーバーは基本的にエックスサーバーがおすすめです。 某サーバーでページスピードインサイトのスマホスコア40点だったのが、エックスサーバーへ移行しただけで70点に改善されました。 そこからさらに各項目を改善していくことで、90点台~100点に改善することも可能です。 ほかにも「サーバー 速度比較」などで検索すると色々とデータや裏付けが出てきますが、価格もさほど変わらないのに、わざわざ遅いサーバーを使う理由はないと思います。 個人事業、中小企業のWebサイトのレンタルサーバーなら、概ねエックスサーバーで間違いないと感じています。 Webコンサルティング会社、SEO会社、トップアフィリエイター、トップブロガーなど各専門家の方々も異口同音にエックスサーバーをおすすめしている方は多いです。 https://nanokeiei.com/xserver-hyouban 日々ブログやコンテンツを更新している場合は、無駄に解像度の高い大きい画像をサーバーに大量にアップしていないか、ご注意ください。 特に、スマホやデジカメで撮影した写真をそのままアップしようとすると、画像サイズがあまりにも大きすぎます。 必要最小限のサイズに加工・最適化してアップしていきましょう。 また、不要なプラグインは停止・削除しましょう。不要なプラグインはレンダリングをブロックしてページスピードが遅い原因になっている場合も多いです。
「テキスト圧縮の有効化」の改善
以前は「HTML を縮小する」「CSS を縮小する」「JavaScript を縮小する」という項目でしたが、ページスピードインサイトの仕様変更により、結果に表示される項目が変わりました。 CSS Minifier、JavaScript Minifierなどのオンラインツールを活用し、ファイル容量を削減できます。
リソースの圧縮(ミニファイ)とは、余分なスペース、改行、インデントなどの不要なバイトを取り除くことです。 HTML、CSS、JavaScript を圧縮すると、ダウンロード、解析、実行時の速度を向上させることができます。 また、CSS と JavaScript の場合、変数名を変更することでファイル サイズをさらに削減できます。 ただし、それに合わせて HTML を更新し、セレクタが動作し続けるようにしてください。
「圧縮を有効にする」の改善
mod_deflate対応のサーバーをご利用でしたら、.htaccess編集し設定することで改善できます。 エックスサーバー、さくらサーバーなどは対応していますが、GMO(お名前.com)の共用SDサーバーは対応していませんでした。 (2018年に本記事投稿時点。最新情報はご確認いただけましたら幸いです。)
圧縮による高速化のための.htaccessファイル編集については、以下の記事にあわせて掲載しています。 https://nanokeiei.com/cache-policy
「リンク先ページのリダイレクトを使用しない」の改善
Google の推奨事項に従ってレスポンシブなウェブ デザインを使用すると、必然的にサイトでリダイレクトを避けることができます。
「表示可能コンテンツの優先順位を決定する」の改善
ページの読み込みを速くするため、ページのスクロールせずに見える範囲のコンテンツの表示に必要なデータ(HTML マークアップ、画像、CSS、JavaScript)のサイズを制限します。次のような方法があります:
- スクロールせずに見える範囲の重要なコンテンツを最初に読み込むように HTML を構成する
- リソースで使用されるデータの量を減らす
まとめ
ページの読み込み速度が、離脱率やコンバージョン、検索順位・SEOに与える悪影響とページスピードの改善方法についてまとめさせていただきました。 無料で使えるツールを活用しページ表示速度を改善して、ユーザーが快適に利用できるWebサイトを目指しましょう。 https://nanokeiei.com/ttf-gzip-pagespeed-insights



