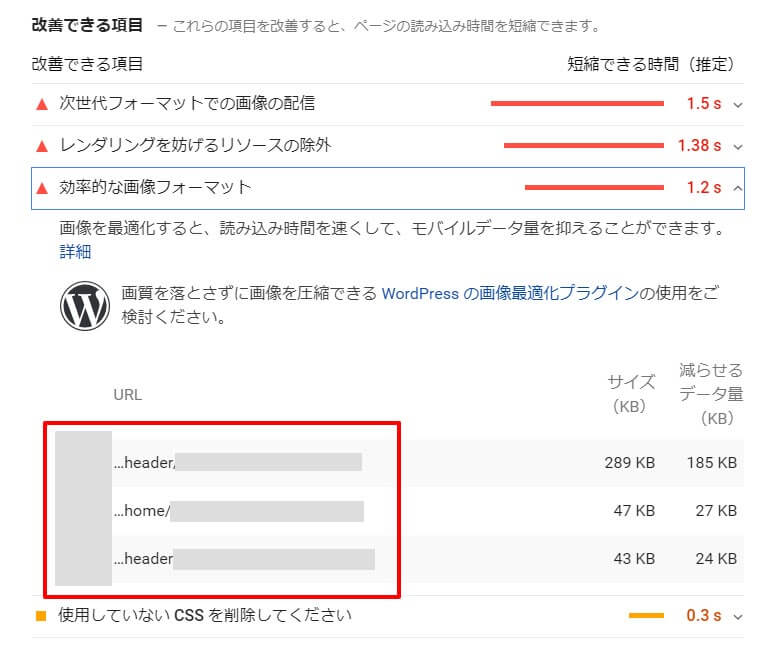
ページスピードインサイトで「効率的な画像フォーマット」を改善するよう指摘されていませんか?
その場合は、画像容量削減や画像フォーマット変更の余地があります。
画像を最適化すると、読み込み時間を速くして、モバイルデータ量を抑えることができます。
この記事では「TinyPNG」というオンラインツールを活用して、画像容量を削減する方法をご紹介いたします。

TinyPNGの使い方
TinyPNGに画像をアップロードする
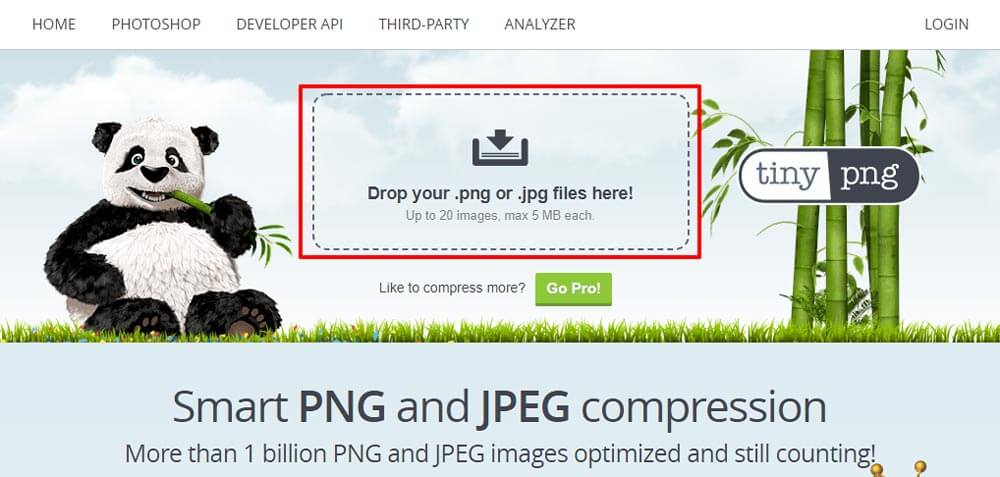
TinyPNGにアクセスし、「Drop your .png or .jpg files here!」の部分に画像をドラッグ&ドロップするか、ファイルを選択して画像をアップロードします。

すると、画像の圧縮が始まります。
TinyPNGで圧縮された画像をダウンロードする
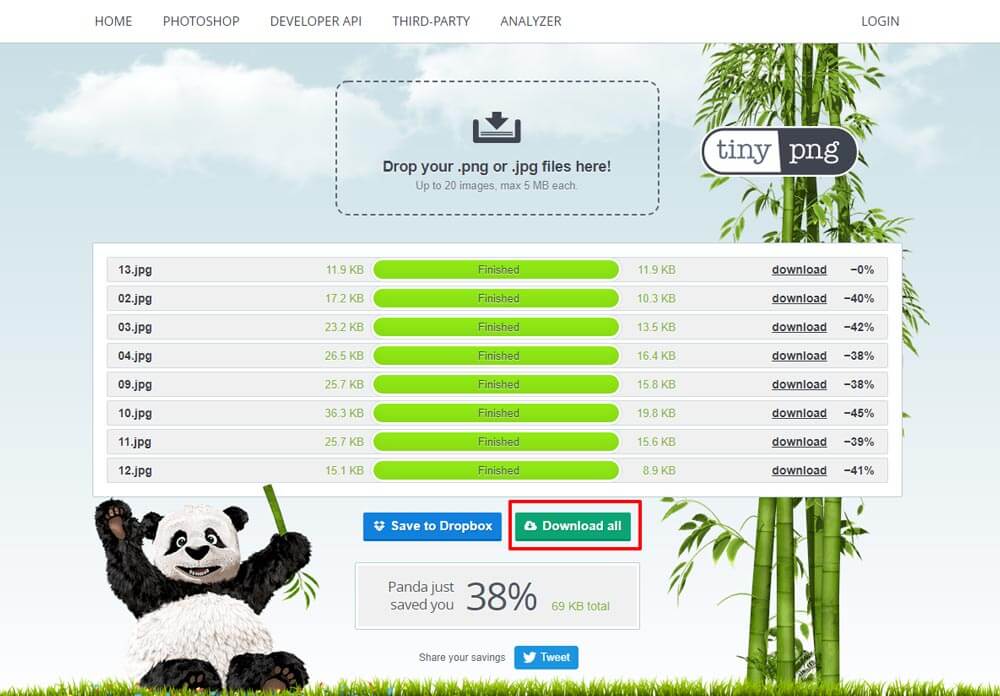
画像の圧縮が完了したら、「Download all」ボタンをクリックして、容量を削減された画像をダウンロードしましょう。

ダウンロードされたzipを解凍して、画像を取り出し使用します。
緻密に行うには、Photoshopなどで画像を加工・保存することがおすすめです。
同じ解像度の画像でも、保存する画像フォーマット(JPEG、PNG、GIFなど)によって、画像ファイルサイズが変わります。
Photoshopを使えば、画像ごとに画質が劣化しすぎず、必要最低限のファイルサイズになるよう最適化することができます。
【補足】SEOに適切な画像形式(画像フォーマット)とは?
SEOのために直接的に関わってくるわけではありませんが、画像サイズを最小化(最適化)して、ページスピードを速いまま維持することは重要です。
2018年の夏頃から、ページスピード(ページ表示速度)が検索順位の決定に影響すると、Googleから公式発表がありました。
解像度の高い、ファイルサイズの大きい画像をどんどんアップすると、サーバー容量を圧迫したり、ページの読み込み時に必要以上に大きなサイズの画像を呼び出すことになるので、ページスピードに悪影響を及ぼします。
特に、スマホやデジカメで撮影した画像を、サイズを加工せずにそのままどんどんWordPressにアップすると、1枚1枚がとんでもなく大きなサイズになっているので、特にページスピード低下の要因になりやすいです。
PhotoshopやSUMO Paintなどで、解像度・画像サイズを小さく加工して保存し、TinyPNGでさらに容量削減すると、だいぶ最小限のファイルサイズになります。
さらに、ここまでこだわる人はあまりいないかもしれませんが、画像最適化に関するポイントがあります。
同じ解像度・サイズの画像でも、保存する際の画像形式(画像フォーマット)によって、ファイルサイズが変わるということです。
細かく見るためには、フォトショップで調整します。
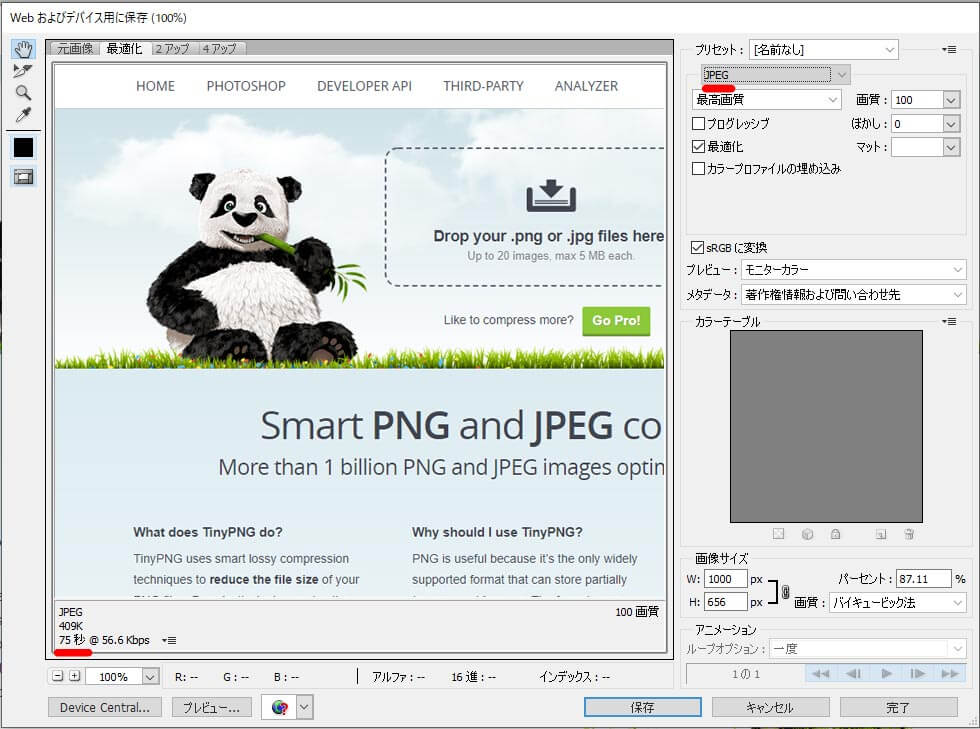
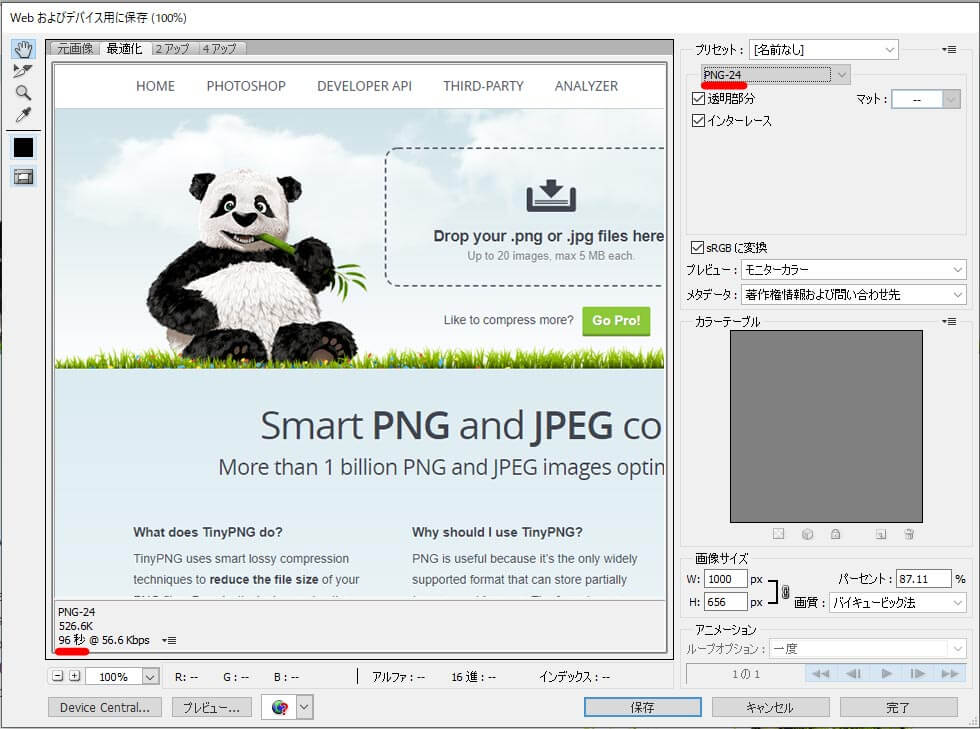
以下の2枚の画像はPhotoshopでJPEGで保存する場合とPNGで保存する場合の画面です。
いずれも横幅1000px、高さ656pxの画像ですが、JPEGで保存する場合は409K、PNGで保存する場合は526.6KとPNGの方が少し効率が悪くなっています。


どのフォーマットが効率的かということは、大まかにですが以下のように判断できます。
→「JPEG」
●グラデーションなどなく、主に単色が使われている
イラスト・図・グラフなどの画像
→「PNG」「GIF」
で保存しておけば基本的には間違いありません。
PNGとGIFの区別は、白黒や三色程度のグラフやアイコンなら、GIFを使います。
GIFは一番軽くなりやすいです。
何でもGIFにすれば良いという訳ではなく、多少グラデーションぽかったり色が多く含まれているものをGIFにすると、かえって容量が大きくなっていることが多いです。
Photoshopで確認できます。
このあたりは微妙な容量の差なので、ここまでこだわらなくても特別問題ありません。
(ただ微妙な容量の差も、何千枚、何万枚になってくると結構大きな差になっていくのと、あとから1枚ずつすべての画像を加工し直すのは大変なので、早いうちから画像サイズは意識して頂けると良いと思います。)
あとは、画像を最小サイズにしてもサーバー自体の応答速度が遅いと、ページ表示速度が遅くなりやすいので、エックスサーバーなど高速なサーバーを使うことがおすすめです。
まとめ
ページスピードインサイトの結果では、画像に関する改善項目が複数表示されることも多いです。
それだけ画像は容量が大きくなりやすく、ページスピードに影響を与えます。
専門性・権威性・信頼性や検索意図を踏まえて網羅性の高いコンテンツを継続的に発信し続けることがSEOでは重要ですが、ページスピードや内部の構造・設計など、土台となる内部の技術的なSEO対策も重要です。
検索順位や自然検索からの訪問数を伸ばし続けていくために、コンテンツSEOとテクニカルSEOの両輪を意識していきましょう。
その他のページスピード改善方法については、以下の記事をご参照ください。