この記事では、エックスサーバーでWordPressサイトを運営している方向けに、.htaccessファイルを編集してページスピードを高速化するための方法をご紹介いたします。
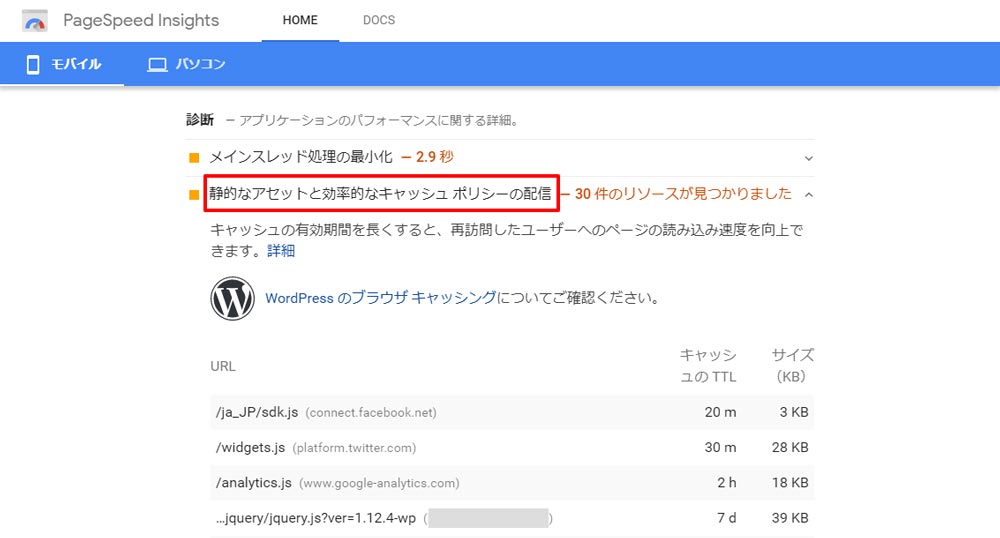
静的なアセットと効率的なキャッシュポリシーの配信
ページスピードインサイトで「静的なアセットと効率的なキャッシュポリシーの配信」の左端に黄色い四角がありませんか?
その場合は、キャッシュの設定に改善の余地があります。
ページスピードインサイトの結果で、「キャッシュの有効期間を長くすると、再訪問したユーザーへのページの読み込み速度を向上できます。」と記載がある通り、再訪問ユーザーに対してのページスピード高速化対策となります。
新規ユーザーに対する対策も大切ですが、Webサイトのページビュー数を着実に伸ばし続けていくためには、再訪問率・再訪問ユーザーの増加数や訪問頻度、平均ページ閲覧数などが重要になるため、再訪問ユーザーに対するページスピード高速化も大変意義があります。
エックスサーバーのサーバーパネルにログインする
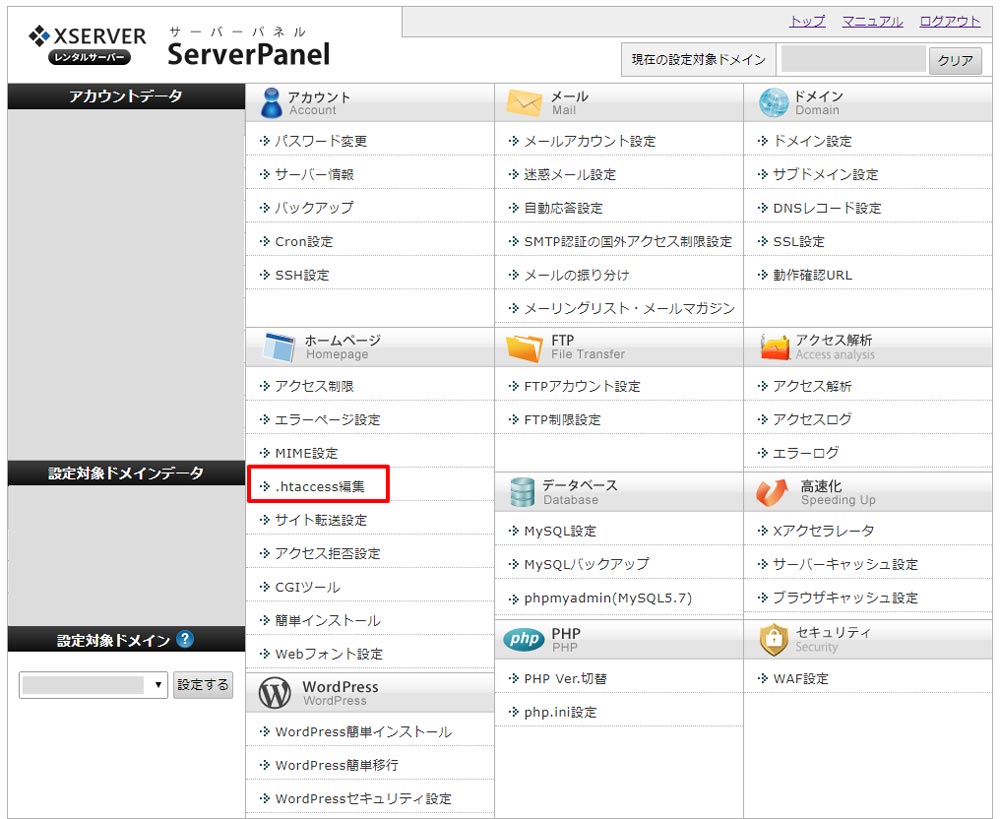
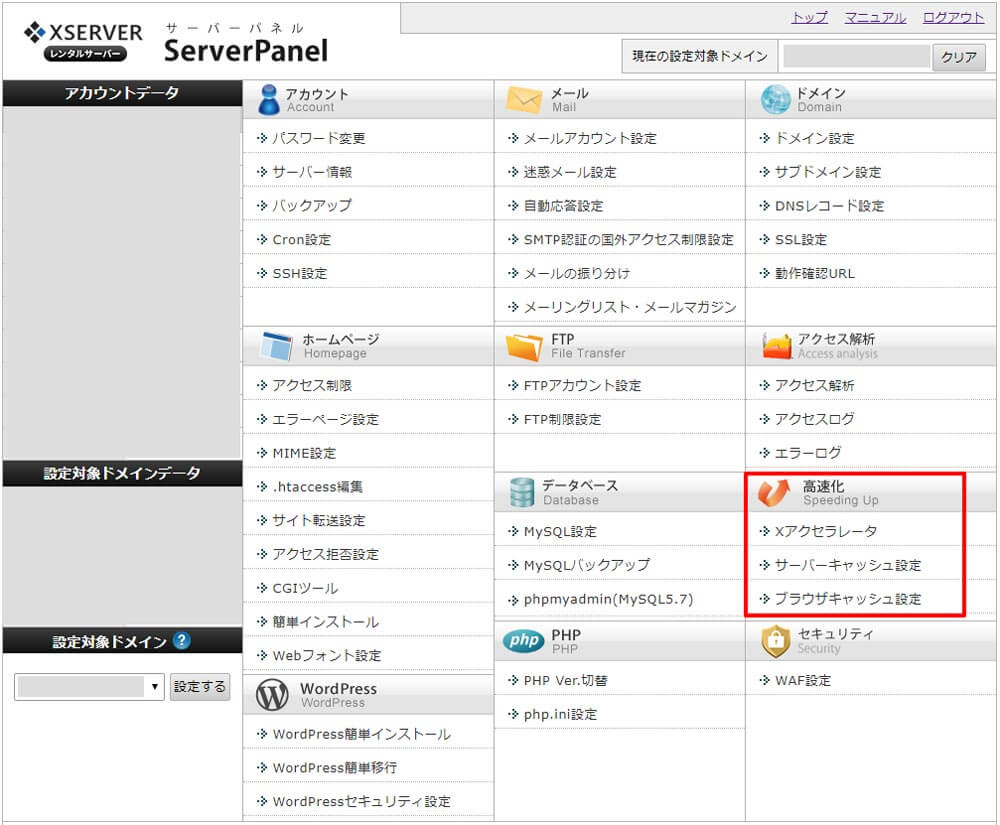
まずは、エックスサーバーの「サーバーパネル」にログインし、「ホームページ」の「.htaccess編集」をクリックします。

.htaccess設定で記述内容を編集する
「使用前のご注意」タブが表示されますので、内容をよくご確認ください。
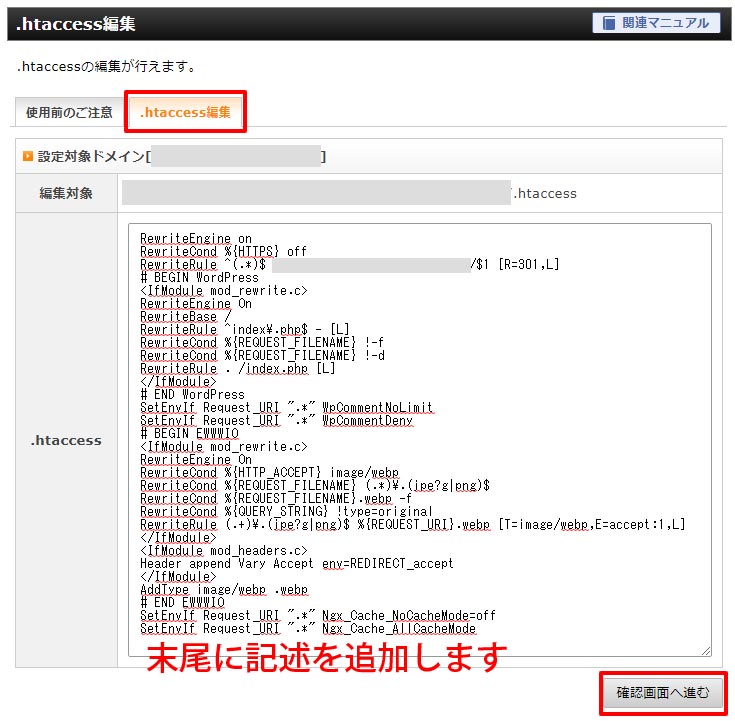
「.htaccess編集」タブをクリックし、以下の記述を.htaccessファイルの末尾に追記します。
# BEGIN ブラウザキャッシュ <IfModule mod_headers.c> <ifModule mod_expires.c> ExpiresActive On # キャッシュ初期化 ExpiresDefault "access plus 1 seconds" # MIME Typeごとの設定 ExpiresByType text/css "access plus 1 months" ExpiresByType text/js "access plus 1 months" ExpiresByType text/javascript "access plus 1 months" ExpiresByType image/gif "access plus 1 months" ExpiresByType image/jpeg "access plus 1 months" ExpiresByType image/png "access plus 1 months" ExpiresByType image/webp "access plus 1 months" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType application/pdf "access plus 1 months" ExpiresByType application/javascript "access plus 1 months" ExpiresByType application/x-javascript "access plus 1 months" ExpiresByType application/x-shockwave-flash "access plus 1 months" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/x-font-woff2 "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" </IfModule> </IfModule> # END ブラウザキャッシュ # BEGIN Gzip圧縮 <IfModule mod_deflate.c> SetOutputFilter DEFLATE # 古いブラウザ無効 BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch bMSIEs(7|8) !no-gzip !gzip-only-text/html # 圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf #AddOutputFilterByType DEFLATE application/x-font-woff #AddOutputFilterByType DEFLATE application/x-font-woff2 AddOutputFilterByType DEFLATE application/x-font-opentype #AddOutputFilterByType DEFLATE application/vnd.ms-fontobject </IfModule> # END Gzip圧縮
(キャッシュに関する設定だけでなく、同じく高速化に有効な、圧縮に関する記述も含まれています。)
念のため、.htaccess編集前の内容も別途テキストエディタやメモ帳に保存しておきましょう。
万一.htaccessファイルの記述がうまく行かないと、Webサイトが表示されないなど重大な影響がありますので、その場合はすぐに編集前の状態に戻せるようご留意いただけましたら幸いです。


【補足】エックスサーバーの高速化オプションを設定する
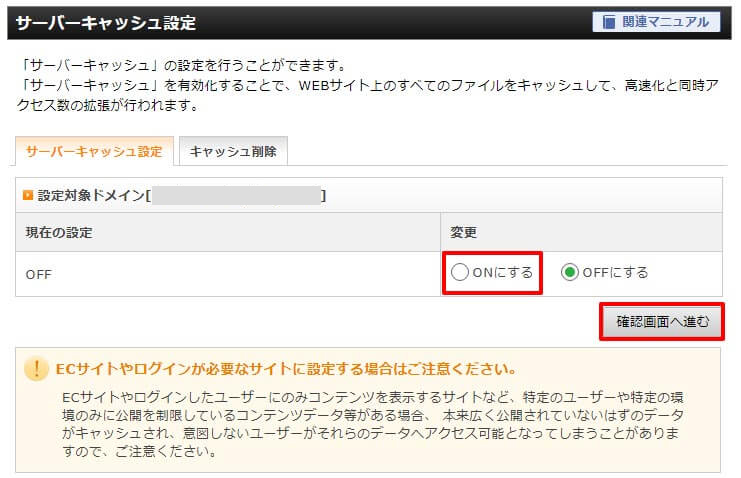
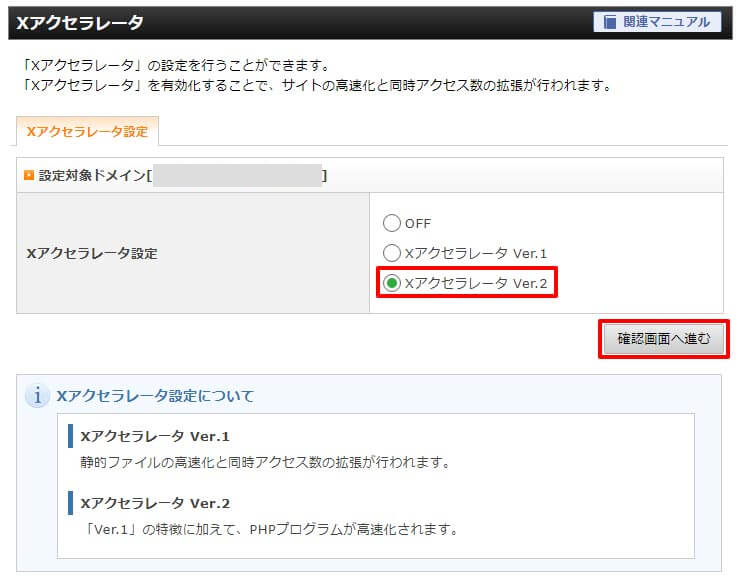
エックスサーバーには独自の高速化オプションがあります。
「静的なアセットと効率的なキャッシュポリシーの配信」とは無関係ですが、エックスサーバーのサーバーパネルにログインしたついでに設定しておきます。



まとめ
以上で.htaccessファイルの編集、高速化設定は完了です。
Webサイトの表示や動作が問題ないか、必ず確認してください。
キャッシュで問題なく表示されているように見えたものの、時間が経ちキャッシュが無効になると実は不具合が生じていた、ということもまれにあるのでご注意ください。
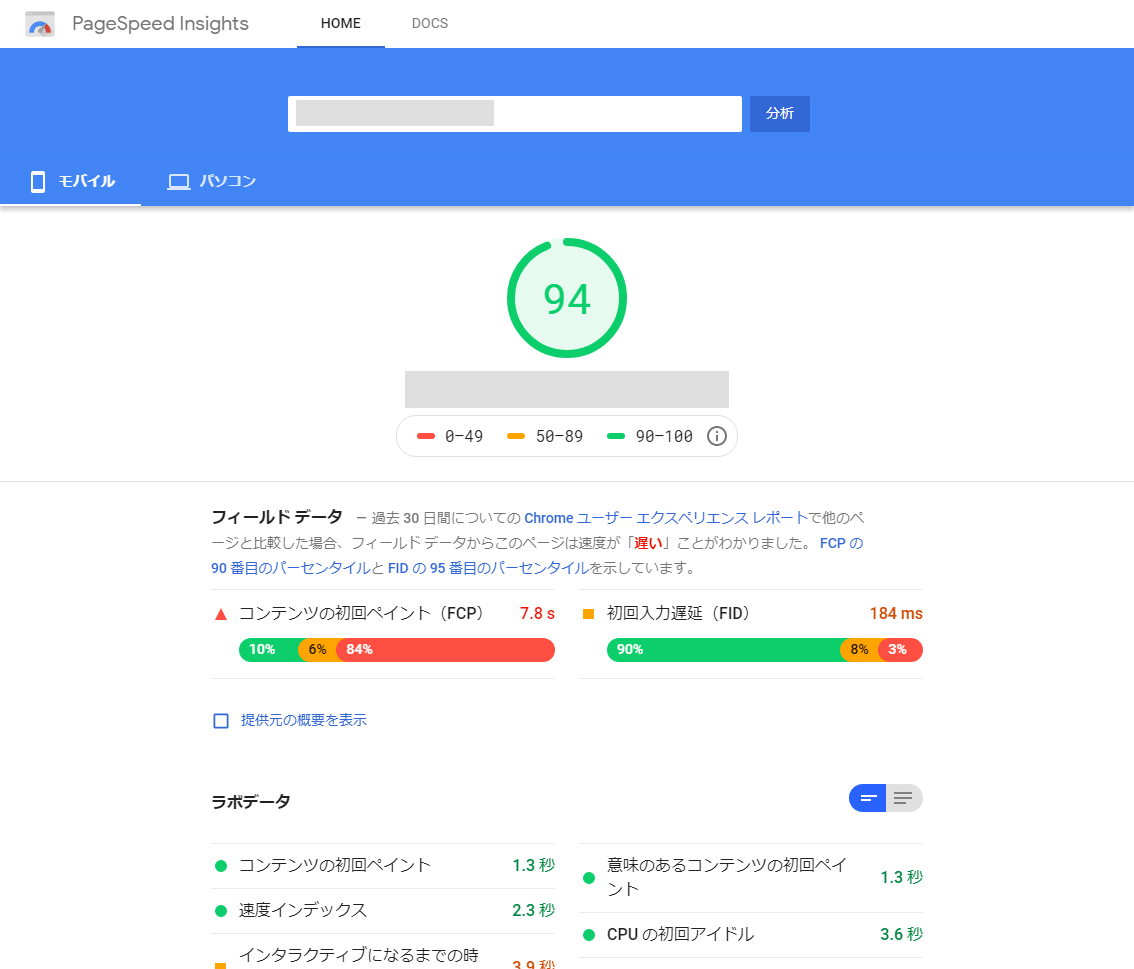
ページスピードインサイトでスコアの変化を確認してみましょう。
以下はお客様のWebサイトのページスピードインサイトスコア改善事例です。
「次世代フォーマットでの画像の配信」「レンダリングを妨げるリソースの除外」「オフスクリーン画像の遅延読み込み」「静的なアセットと効率的なキャッシュポリシーの配信」「効率的な画像フォーマット」などを一通り改善したところ、90点台に改善できました。
某サーバーでスマホスコア40点→エックスサーバーへ移行しただけで70点に改善→さらに上記の項目を対応し94点に改善、という流れでした。


トップページ表示完了までの時間も、1.04s(秒)になりました。
下層ページについては、ソーシャルボタンがある分もう少し遅く1.9秒前後になっていましたが、修正前に比べてよく改善されました。
その他のページスピード改善方法については、以下の記事をご参照ください。