この記事では、プラグイン「Lazy Load by WP Rocket」を活用して、すぐに読み込む必要のない画像の読み込みを遅らせてページスピードを高速化する方法をご紹介いたします。
オフスクリーン画像の遅延読み込み
ページスピードインサイトで「オフスクリーン画像の遅延読み込み」を改善するよう指摘されていませんか?
ページスピードインサイトの「改善できる項目」欄に、「オフスクリーンの非表示の画像は、クリティカルなリソースをすべて読み込んだ後に遅れて読み込むようにして、インタラクティブになるまでの時間を短縮することをご検討ください。」と記載されていますが、これだとわかりにくいですよね。
この記事で紹介する手順通りに、プラグインのインストール・有効化・設定を行っていただくことで、概ね改善することができます。
ページスピードを改善し、離脱率改善やSEOの効果向上につなげていきましょう。
(※作業の前には、BackWPupなどで必ず一式バックアップをお取りください。)
Lazy Load by WP Rocketをインストール・有効化する
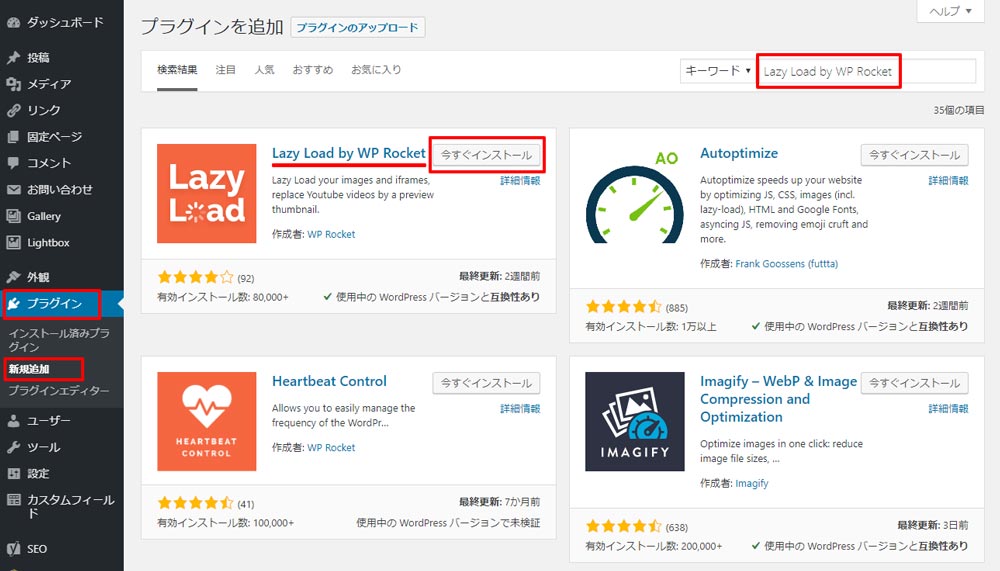
まずは、Lazy Load by WP Rocketをインストール・有効化しましょう。
WordPress管理画面メニュー「プラグイン」→「新規追加」→「Lazy Load by WP Rocket」を検索→「今すぐインストール」→「有効化」をクリックします。

Lazy Load by WP Rocketを設定する
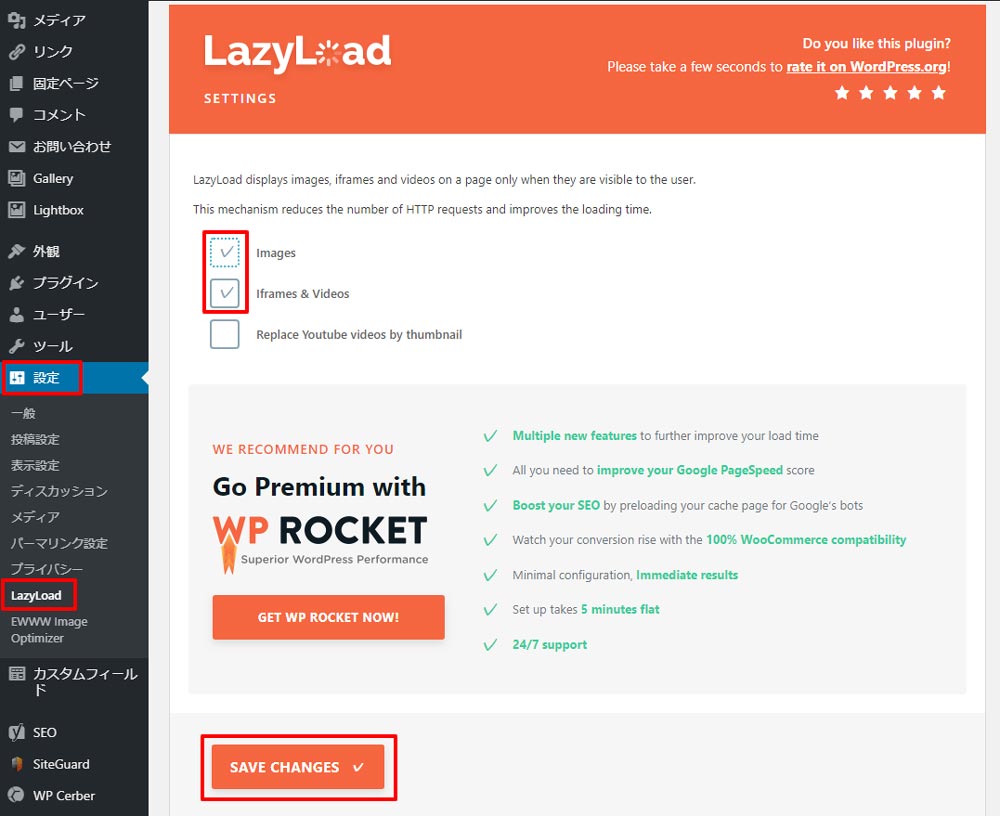
WordPress管理画面メニュー「設定」→「LazyLoad」と進み、Lazy Load by WP Rocketの設定画面を開きます。
- Images
- Iframes & Videos
にチェックを入れて、「SAVE CHANGES」をクリックしましょう。

基本的に「Replace Youtube videos by thumbnail」はチェックご不要です。
まとめ
以上でLazy Load by WP Rocketの設定は完了です。
ページスピードインサイトでスコアの変化を確認してみましょう。
その他のページスピード改善方法については、以下の記事をご参照ください。