この記事では、block-library/style.min.css(Gutenberg用のCSS)を読み込まないようにして、ページスピードを速くする方法をご紹介いたします。
block-library/style.min.cssとは
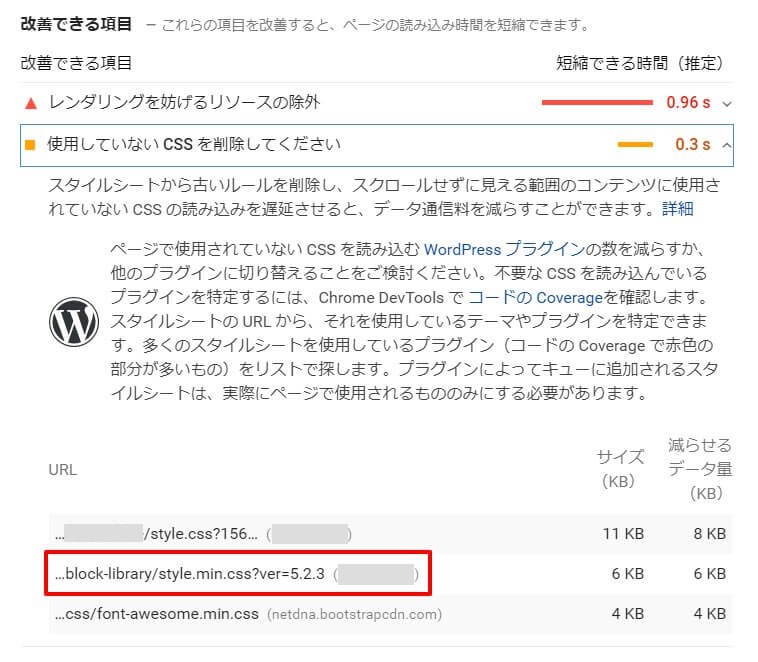
ページスピードインサイトで「改善できる項目」の「使用していない CSS を削除してください」や「レンダリングを妨げるリソースの除外」の中に「block-library/style.min.css」が表示されていませんか?
それはWordPressのバージョンアップに伴う新しいエディタ、Gutenberg(グーテンベルク)用のスタイルシートです。
https://example.com/xxxxx/wp-includes/css/dist/block-library/style.min.css?ver=5.2.3
お好みにもよりますが、多くの方はバージョンアップ前のClassic Editorを使用しているのではないでしょうか。
その場合は、Gutenbergのスタイルシートを読み込むことは本来不要です。
しかもそのスタイルシートが、ページの読み込み・表示を妨げてページスピード低下につながっているため、強制的にGutenberg用のスタイルシートを読み込まないようにすることがおすすめです。

block-library/style.min.cssを読み込まないようにする方法
WordPressテーマファイルのfunctions.phpを編集
WordPressテーマファイルの中のfunctions.phpを編集します。
functions.phpの編集は、誤ってしまうとサイトが表示されなくなるリスクもありますので、WordPress管理画面からの編集はおすすめしません。
サーバーからファイルをダウンロードし編集していただいた方が良いです。
編集の前には、必ずWordPressサイトデータ一式のバックアップをお取りください。
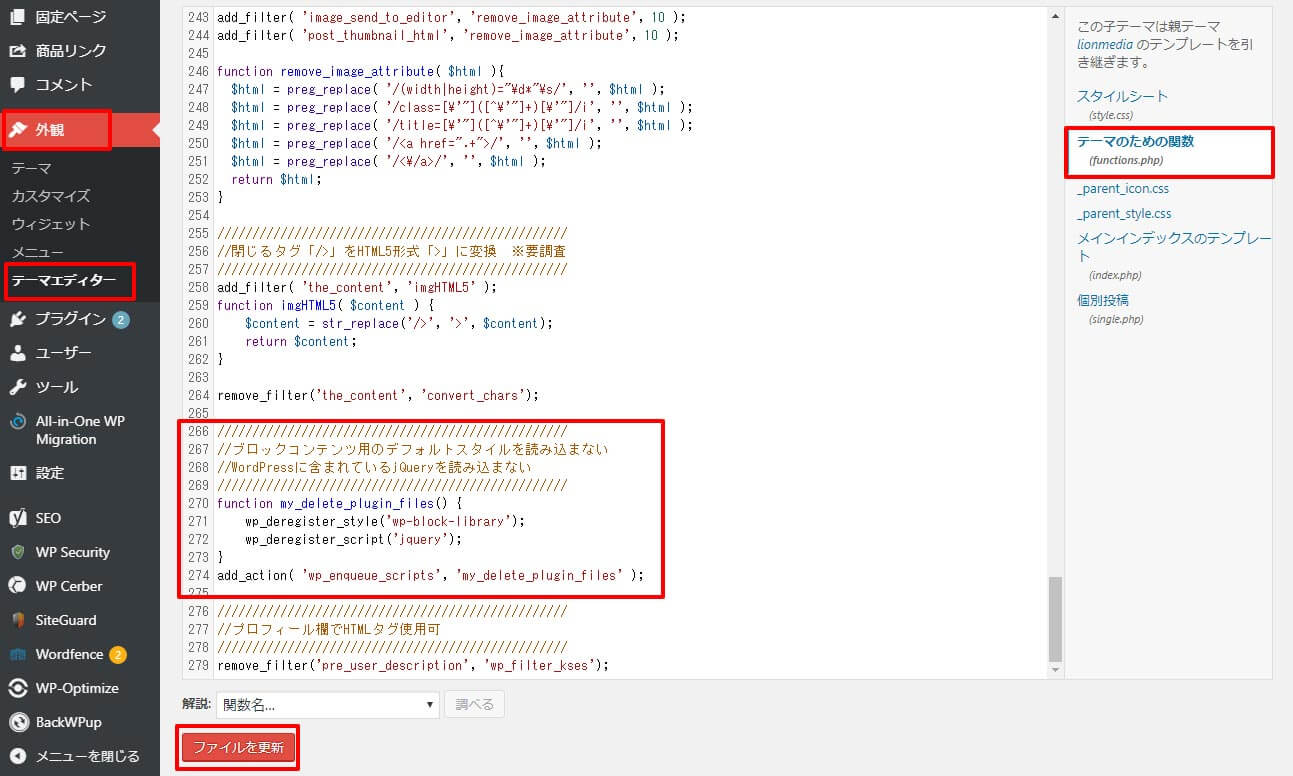
もしWordPress管理画面から編集する場合は、外観→テーマエディター→functions.phpを選択します。

functions.phpに貼り付けるソースコード
市販のWordPressテーマを利用している方は、親テーマのfunctions.phpを編集しても、アップデートする際に上書きされてしまいます。
子テーマを適用し、子テーマのfunctions.phpの末尾に以下のプログラムを記述しましょう。
//////////////////////////////////////////////////
//Gutenberg用のCSSを読み込まない
//WordPressに含まれているjQueryを読み込まない
//////////////////////////////////////////////////
function my_delete_plugin_files() {
//IDを指定し解除
wp_deregister_style('wp-block-library');
wp_deregister_script('jquery');
}
add_action( 'wp_enqueue_scripts', 'my_delete_plugin_files' );
Gutenberg用のCSSを読み込まないだけでなく、ついでにWordPressのwp-includesディレクトリの中のjQueryも読み込まないように指定しています。
jQueryはサーバー内に置いておくよりも、GoogleのCDNから読み込む方が高速化しやすく便利です。
そのため、WordPressデフォルトのjQueryを読み込まないようにしています。
必要なjQueryのバージョンにより、コードは変わります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
コードの記述位置、読み込む順番によっては、プログラムが正常に動作しないためご注意ください。
まとめ
これで「使用していない CSS を削除してください」「レンダリングを妨げるリソースの除外」の一部が改善され、ページスピードインサイトスコアが向上します。
その他のページスピード改善方法については、以下の記事をご参照ください。