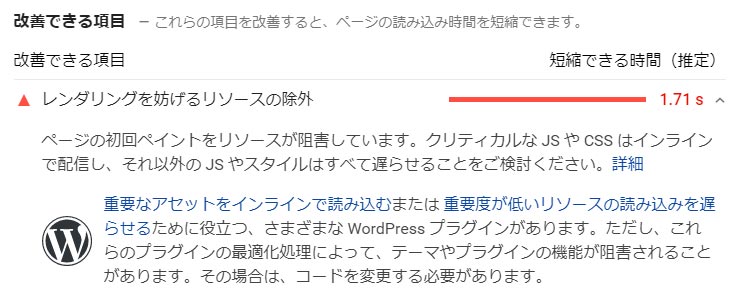
ページスピードインサイトで「レンダリングを妨げるリソースの除外」を改善するよう指摘されていませんか?
この記事では、ページスピードインサイトの「改善できる項目」に表示される「クリティカルなJSやCSSはインラインで配信し、それ以外のJSやスタイルはすべて遅らせる」を改善する方法をご紹介いたします。
「レンダリングを妨げるリソースの除外」とは
レンダリングとは、ブラウザが情報を読み取りWebページを表示するために行う一連の処理のことです。
レンダリングを妨げるリソースとは、その一連の表示処理を妨げるプログラムファイルです。
主に、JS(JavaScript)、CSS(カスケーディング・スタイルシート)のファイルがレンダリングをブロックしています。
JavaScriptは、複数画像のスライドショー(スライダー)やその他様々な動的な機能の実装に使われているプログラムです。
スライドショーやカルーセルなど、サイトに動きをつけることは本当に必要なのか吟味し、ユーザーにとって絶対的に必要と言えないものは取り除いた方が、ページスピードもユーザビリティも結果的に向上し得ます。
CSS(スタイルシート)は、Webページのレイアウトやデザインなどに関するプログラムです。
JavaScriptを使わなくても、CSSで動きをつけることもできます。同じような動きでも、CSSで実現できるものはCSSで実装した方が軽いです。
また、様々なプラグインを使っているサイトの場合は特に、レンダリングを妨げるJSやCSSが多くページスピードインサイトの結果に表示されます。
不具合の原因になったり、ページスピード低下の原因になり得るため、むやみやたらとプラグインを追加しない方が良いです。


「レンダリングを妨げるリソースの除外」に表示されている項目別の対応
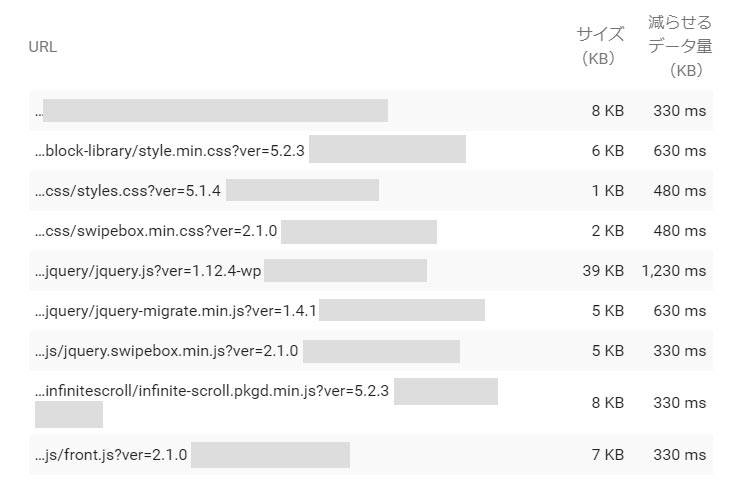
レンダリングを妨げるリソースは、大まかに以下となります。
- WordPressデフォルトで読み込まれるCSSやjQuery
- WordPressテーマのメインCSS(style.css)
- インストールしているプラグインのCSS
- そのほか読み込んでいる外部CSS(font-awesomeなど)、JS(ソーシャルボタン、Twitterウィジェットなど)
「レンダリングを妨げるリソースの除外」は、最初はどう対応していいかわかりにくいと思うのですが、だいたいお決まりの手順があるので、その通りに対策すると大きくページスピードを改善できます。
WordPressデフォルトのCSSやjQueryを読み込まない
まず、WordPressのバージョンアップに伴う新しいエディタ、Gutenberg(グーテンベルク)用のスタイルシートや、WordPressがデフォルトで読み込むjQueryがレンダリングをブロックしていることが多いです。
このWordPressデフォルトのCSSやjQueryを読み込まないための設定方法については、以下の記事をご参照ください。
不要なプラグインを削除(プラグインを使わず必要な機能を実装)
プラグインを多数インストール・有効化している場合は、プラグインに関連するJSやCSSが原因でレンダリングブロックされて、ページスピード低下に至っている場合も多いです。
プラグインを多数導入すると、ページスピード低下につながり得るだけでなく、プラグイン同士の対立(コンフリクト)によって不具合が生じたりします。
継続的にバージョンアップされていないプラグインあるいはプラグインの機能によっては、プラグインがセキュリティホール・脆弱性となりサイバー攻撃を受けるリスクが高まるなど、デメリットが多いです。
むやみやたらとインストールするのではなく、プラグインは必要最低限にとどめることがおすすめです。
すでに多数のプラグインを有効化している場合は、絶対に必要なもの、プラグインを使わず実装できる機能のもの、何となく導入しているものなどを分けて検討し、不要なプラグインは削除します。
必要な機能については極力プラグインを使わずに、WordPressテーマファイルの中のfunctions.phpなどに記述し実装するなどの対応も考えられます。
独自にカスタマイズするWordPressテーマファイルの方に必要な機能を実装しておくと、ページスピード高速化対策の自由度が高く、ページスピードを100点近くまで改善しやすいです。
データベース容量が無駄に大きくなっていくと、ページスピード低下につながり得るため、データベース内の不要なデータも削除し最適化しましょう。
データベースの最適化については、以下の記事をご参照ください。
クリティカルなJSやCSSはインラインで配信する
ページスピード改善は、実際にページ表示までの時間をできるだけ短くすることが大切ですが、「体感ページスピード」も重要です。
ページをスクロールした先の下の方にあるコンテンツの読み込みまですべて完了していなくても、ファーストビュー(スクロールせずに見える範囲のコンテンツ)が瞬時に表示されれば、サイトが軽くサクサク閲覧できているように感じます。
そのファーストビューの表示のために必要な記述のみ、header.phpファイルに直接書き込み、それ以外のソースコードは読み込みを遅らせる(もしくはレンダリングブロックしないようにする)ことで、ページスピードインサイトスコアを大きく改善できます。
まず最初は画面が表示されればいいので、動的な機能を実装するJS(JavaScript)は大抵の場合、読み込みを遅らせるように対応します。問題はCSSです。
ファーストビューの表示に必要最低限のCSSは最初に読み込むように記述し、それ以外の記述はページ表示処理(レンダリング)を妨げないように設定しておくことが必要です。
Critical Path CSS Generatorなどのオンラインツールを活用すると、ファーストビューの表示に必要なCSS(クリティカルなCSS)の記述を抽出できるため便利です。
ファーストビューの表示に必要なCSSを、<head>内に<style>タグで囲って記述します。
</title>の下、style.cssの読み込みの直前あたりに記述するのが良いです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>タイトルのテキスト</title> <style> /* ここにファーストビューの表示に必要なCSSを記述します */ </style> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css"/> </head> <body> (中略) </body> </html>
これがページスピードインサイトの結果に記載されている「クリティカルなJSやCSSはインラインで配信する」ということになります。
CSSはlink rel="preload"で非同期読み込み
さらに、ファーストビューの表示に必要でないCSSについては、そのまま外部ファイルとして読み込みますが、以下のようにページ表示処理を妨げないような読み込み方(非同期読み込み)を設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトルのテキスト</title>
<style>
/* ここにファーストビューの表示に必要なCSSを記述します */
</style>
<link rel="preload" as="style" href="<?php echo get_template_directory_uri(); ?>/style.css" onload="this.onload=null;this.rel='stylesheet'"/>
<noscript><link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css"/></noscript>
<script>/*! loadCSS. [c]2017 Filament Group, Inc. MIT License */
(function( w ){"use strict";if( !w.loadCSS ){w.loadCSS = function(){};}var rp = loadCSS.relpreload = {};rp.support = (function(){var ret;try {ret = w.document.createElement( "link" ).relList.supports( "preload" );} catch (e) {ret = false;}return function(){return ret;};})();rp.bindMediaToggle = function( link ){var finalMedia = link.media || "all";function enableStylesheet(){if( link.addEventListener ){link.removeEventListener( "load", enableStylesheet );} else if( link.attachEvent ){link.detachEvent( "onload", enableStylesheet );}link.setAttribute( "onload", null );link.media = finalMedia;}if( link.addEventListener ){link.addEventListener( "load", enableStylesheet );} else if( link.attachEvent ){link.attachEvent( "onload", enableStylesheet );}setTimeout(function(){link.rel = "stylesheet";link.media = "only x";});setTimeout( enableStylesheet, 3000 );};rp.poly = function(){if( rp.support() ){return;}var links = w.document.getElementsByTagName( "link" );for( var i = 0; i < links.length; i++ ){var link = links[ i ];if( link.rel === "preload" && link.getAttribute( "as" ) === "style" && !link.getAttribute( "data-loadcss" ) ){link.setAttribute( "data-loadcss", true );rp.bindMediaToggle( link );}}};if( !rp.support() ){rp.poly();var run = w.setInterval( rp.poly, 500 );if( w.addEventListener ){w.addEventListener( "load", function(){rp.poly();w.clearInterval( run );} );} else if( w.attachEvent ){w.attachEvent( "onload", function(){rp.poly();w.clearInterval( run );} );}}if( typeof exports !== "undefined" ){exports.loadCSS = loadCSS;}else {w.loadCSS = loadCSS;}}( typeof global !== "undefined" ? global : this ) );
</script>
</head>
<body>
(中略)
</body>
</html>
上記の一部を適宜コピペしていただき、うまく行かないようでしたら、loadCSSについては以下のリンクより、もとのプログラムをコピペしていただくと確実かと思います。
loadCSS
そのままコピペすると長くなるので、JavaScript/CSS/HTMLオンライン最小化ツールなどを活用し、改行やスペースをなくして貼り付けましょう。
<?php echo get_template_directory_uri(); ?>/style.cssのあたりは各WordPressテーマごとに少し記述が違っていたり、style.cssを読み込んでいる行を探しにくいかもしれません。
必要なところは、
- style.cssの読み込み部分を
<link rel="preload" as="style"に差し替える - loadCSSを読み込む
となります。
<link rel="preload">は対応しているブラウザでしか非同期で読み込まれません。loadCSSは全ブラウザで、ページ表示処理を妨げないような読み込み方(非同期読み込み)をさせるためのプログラムです。
これによって、ユーザーごとの閲覧環境にかかわらず、ページスピードを改善できます。
JavaScriptは非同期もしくは遅延読み込み
必要不可欠な動きや機能でなければ、極論、JavaScriptファイルは読み込まない(使わない)ようにファイルや記述を削除する方が良いです。
ちょっとした動きやアクション・アニメーションであれば、CSSなどで実装できないかも検討します。
どうしてもJavaScriptを使わなければならない場合は、単純に読み込むだけですとページスピード低下につながるため、ページ表示処理を妨げないような読み込み方を記述します。
外部ファイルを読み込んでいる<script>タグに、asyncもしくはdefer属性を追加することで設定可能です。
<script src="<?php echo get_template_directory_uri(); ?>/sample.js" async></script> <script src="<?php echo get_template_directory_uri(); ?>sample.js" defer></script>
ちなみに、JavaScriptは処理の順番上特別理由がなければ、基本的にはfooter.phpの</body>の直前などなるべく下の方に記述します。
header.phpの<head>タグ内など上の方にCSSなどまとめて記述すると表示が遅くなる場合があるためです。
Webエンジニアではない一人社長やブロガーさんがご覧になることも想定しているため、asyncとdeferの違いや使い分けについては割愛いたします。
ご興味のある方は、詳細についてまとめてくださっている記事をご紹介いたします。
<script> タグに async / defer を付けた場合のタイミング
asyncとdeferの違いや注意点について、大まかなポイントは、
- プログラムが実行されるタイミングが異なる
- deferはプログラムを記述している順番通りに実行されるが、asyncの場合は順番は保証されない
ということです。
実行の順番が重要なプログラムについては、asyncですとサイトの表示や動作に支障がある場合があります。
かといって、deferを使うと実行タイミングが遅くなり、サイトの表示や動作に支障が出たり、かえってページスピードインサイトスコアが低下する場合があります。
よくわからない場合は、まずは外部ファイルを読み込んでいる<script>タグに、async属性を追加し、
- ページスピードが改善される
- Webサイトの表示・動作に支障や不具合がない
かどうかを確認しつつ、うまく行かなければdefer属性に差し替えてみて、それでもうまく行かない場合は、Webエンジニアの方にご相談ください。
まとめ
これで「レンダリングを妨げるリソースの除外」が改善され、ページスピードインサイトスコアが向上します。
「レンダリングを妨げるリソースの除外」は最初はとっつきにくいのですが、それぞれ必要な対応を覚えてしまうとそんなに難しくありません。
使用しているWordPressテーマの仕様・設計によっては、上記でご紹介したようにシンプルな手順でうまく行かないこともありますが、基本を理解しておくと概ね対応できます。
ただ、Webエンジニアではない一人社長、あるいはブロガーの方ですと、なかなか対応しにくいかもしれません。
「レンダリングを妨げるリソースの除外」は内部の技術的なSEO対策の部類のため、無理に対応しようとしても、WordPressテーマを壊してしまったり、Webサイトが表示されない期間が出て機会損失につながるリスクがあります。
対応が難しい場合は、エンジニアに委託するか、そもそものWordPressテーマを変えてしまうのもありかと思います。
SEOに強いWordPressテーマとして良いものが色々と出ていますが、中には多機能すぎてページスピードが遅いWordPressテーマもあります。
JavaScriptなど、ページ表示処理を妨げるようなプログラムをほぼ使わないためページスピードが速く、しかも無料のWordPressテーマとして、個人的にはLION MEDIA、LION BLOGがおすすめです。
しかし、無料版としては非常に素晴らしいクオリティです。有料版の品質の高さも伺える無料テーマです。
開発会社のFITさんは、有料版WordPressテーマとして、THE THOR(ザ・トール)を販売されています。
他にも素晴らしいWordPressテーマは色々とありますので、おすすめのWordPressテーマは別の記事でご紹介する予定です。)
その他のページスピード改善方法については、以下の記事をご参照ください。