ページスピードインサイトで「次世代フォーマットでの画像の配信」を改善するよう指摘されていませんか?
WordPressサイトにアップしている画像の形式を変換して、ページスピードスコアを改善するためのプラグインが「EWWW Image Optimizer」です。
この記事では、WordPressサイトをご利用の方向けに、プラグイン「EWWW Image Optimizer」を導入・設定して、「次世代フォーマットでの画像の配信」の項目を改善する手順をご紹介いたします。
画像を最適化してページスピードを改善し、離脱率改善やSEOの効果向上につなげていきましょう。
ページスピードインサイトで指摘される「次世代フォーマットでの画像の配信」
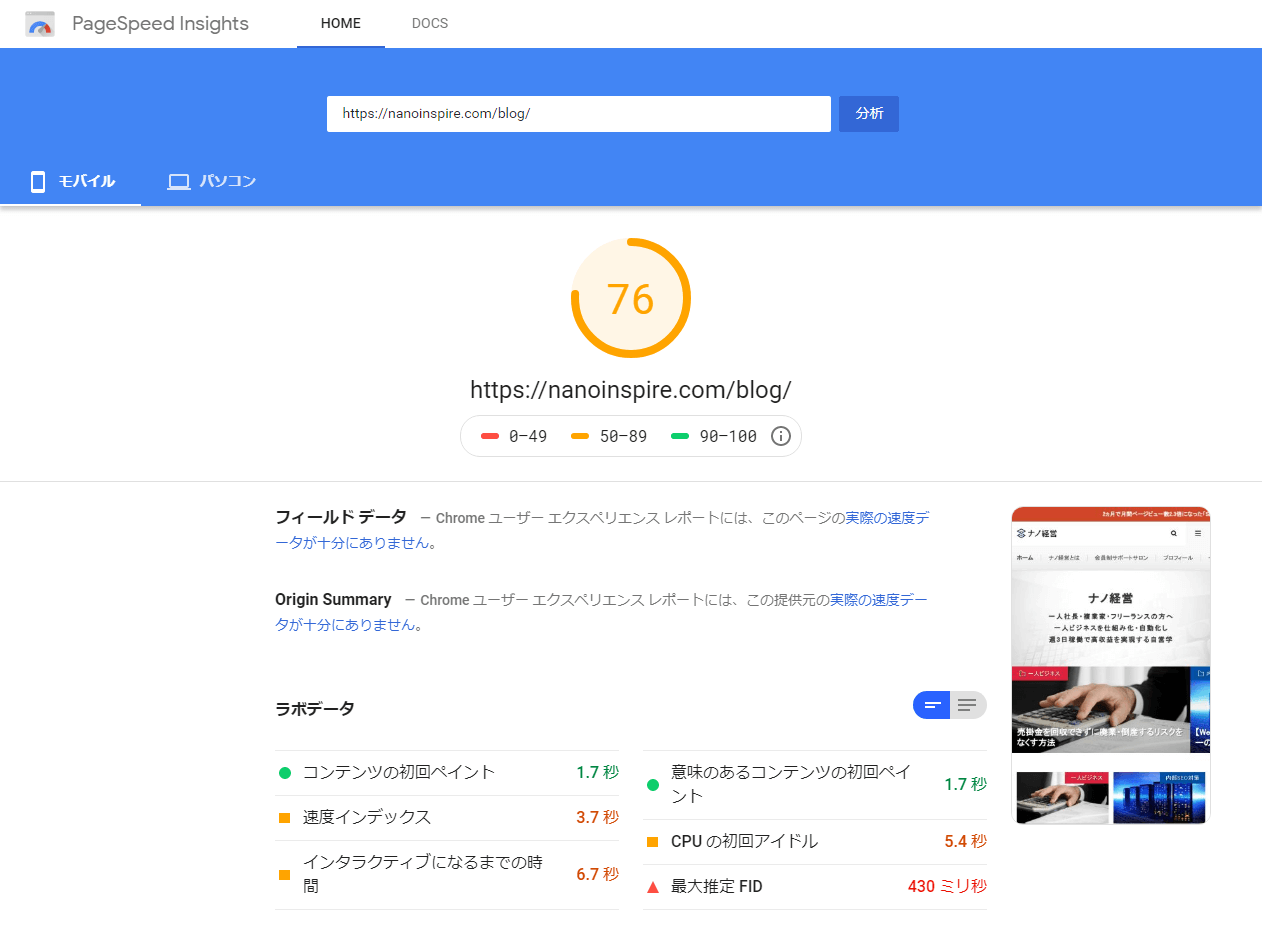
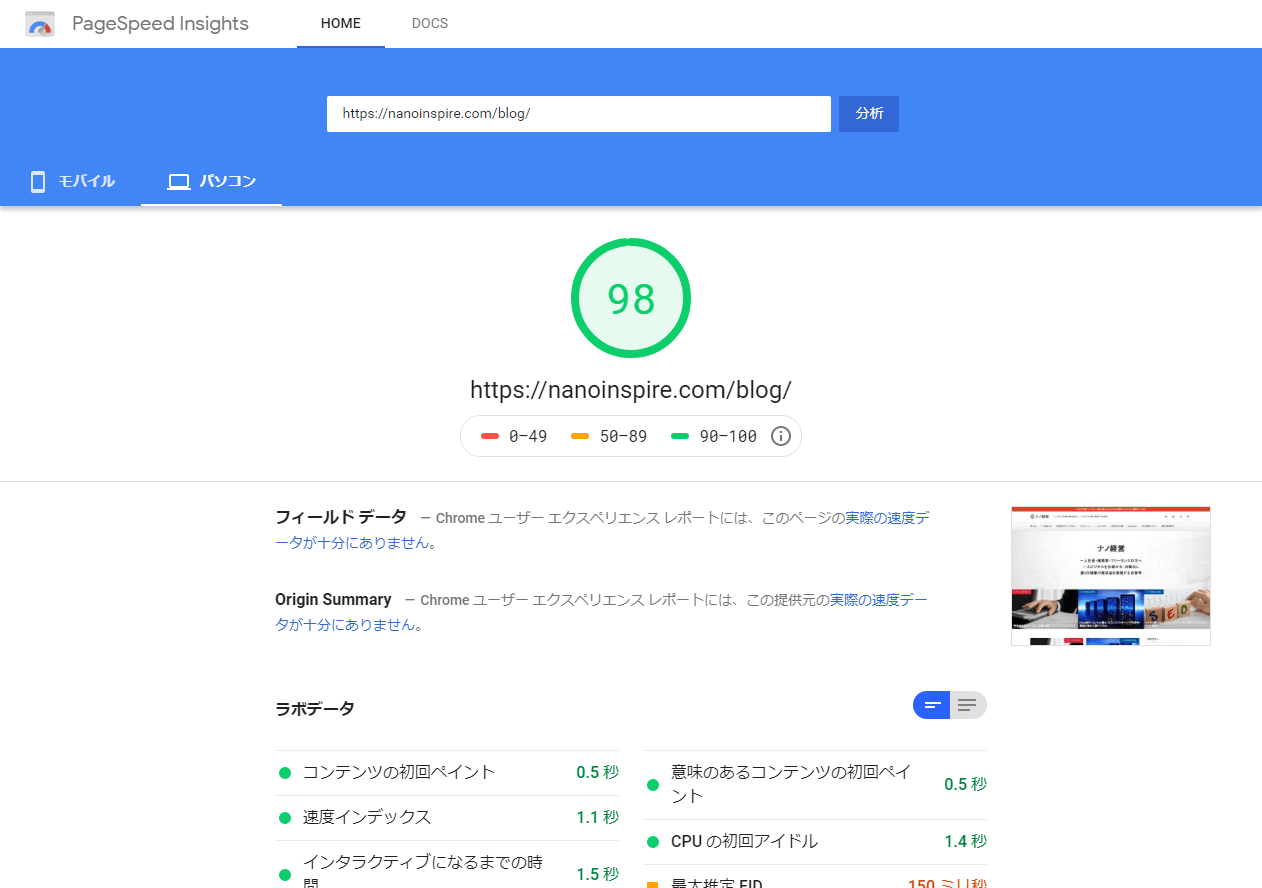
まずは、Googleのページスピードインサイト(PageSpeed Insights)で、現状のページスピードスコアを計測してみました。
スマホ:76点、PC:98点という結果でした。
比較的良好な数値ですが、できればスマホのスコアをもう少し改善しておきたいと思います。
ちなみに、ページスピードスコアの計測には「GTmetrix」などのサイトもあります。


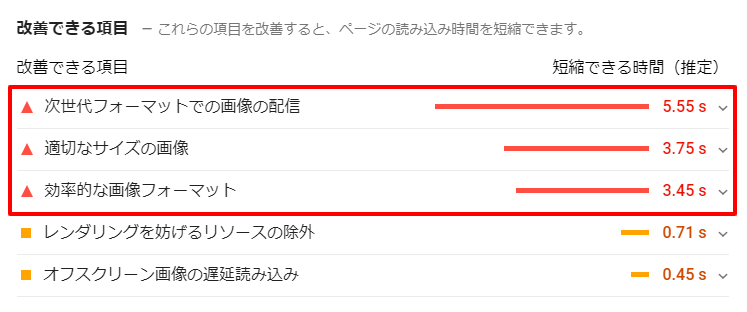
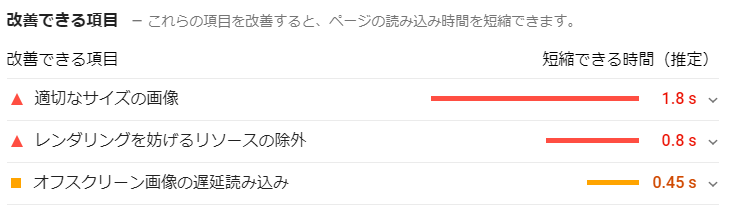
「改善できる項目」に挙がっているのは、「次世代フォーマットでの画像の配信」のほか、「適切なサイズの画像」「効率的な画像フォーマット」と画像に関するものが改善優先順位の上位を占めています。

ページスピード(読み込み速度)が遅くなる原因の一つとして、「画像のデータ容量」があります。
画像はデータ容量が大きくなりがちです。
特に、スマホやカメラで撮影した写真をそのままWordPressにたくさんアップしている方はご注意ください。
そのままアップすると、解像度・サイズが非常に大きいので、後々、ページを表示するのに毎回何秒もかかるような、非常に重たいサイトになります。
そういうサイトは、どんなに良いコンテンツを発信していても、ユーザーは内容をよく読み込んだり回遊する前にイライラして離脱してしまいます。
せっかく良いコンテンツを更新しているのに、もったいないです。
アップする前に都度編集するのはお手間かと思いますが、画像がたくさん溜まってから改善する方が非常に手間となりますし、改善をしないままだと長期的に損失を生んでいることになります。
ページスピードが収益やSEOに与える影響については、以下の記事をご覧いただけましたら幸いです。
画像の最適化・ページスピード対策は、最初から行っておくことが肝心です。
プラグイン「EWWW Image Optimizer」でWebPに変換する
EWWW Image Optimizerインストール・基本設定
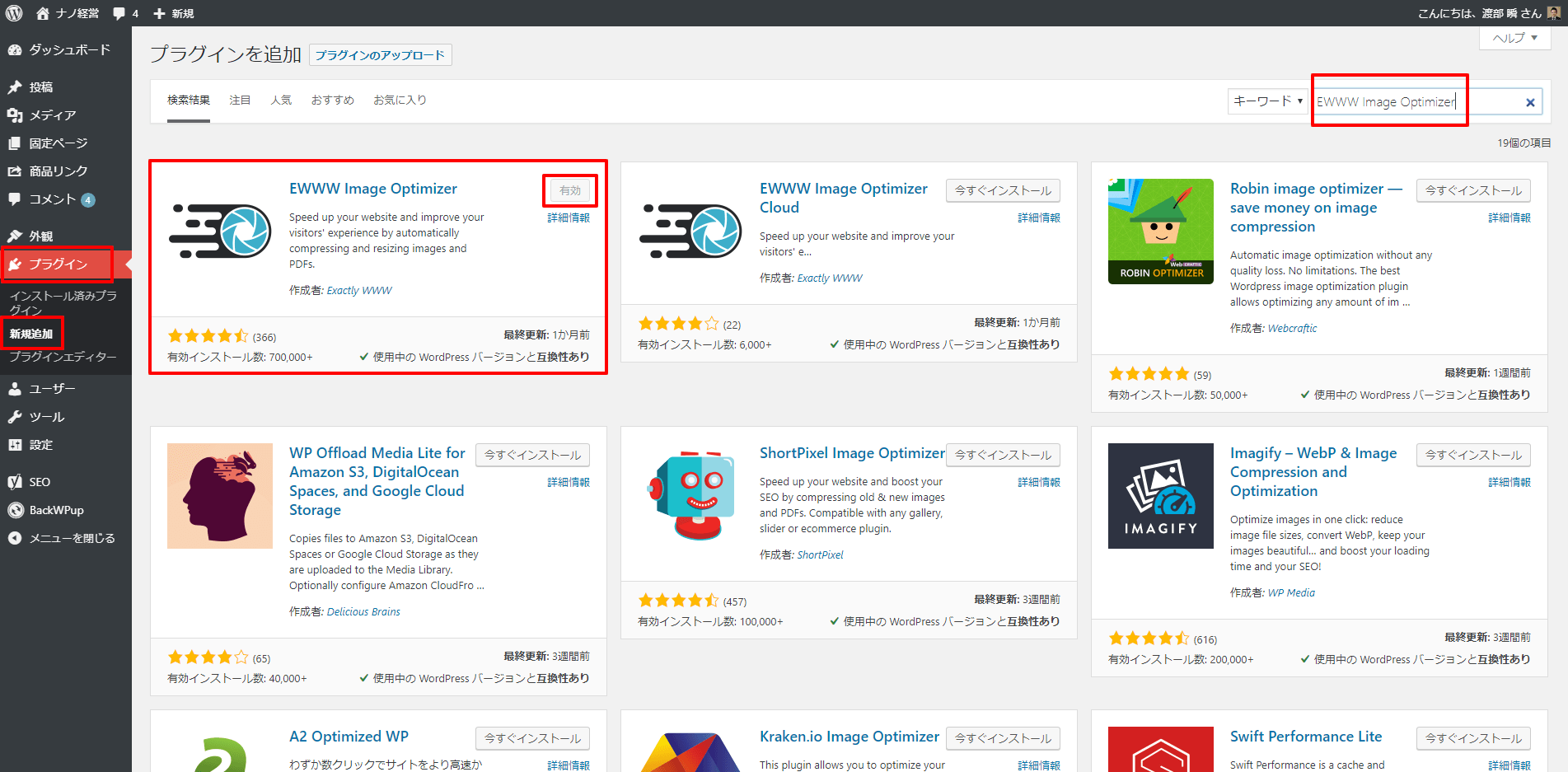
WordPress管理画面の左メニュー「プラグイン」→「新規追加」→「EWWW Image Optimizer」を検索→「今すぐインストール」→「有効化」をクリックしていただくと、プラグインがインストール・有効化されます。

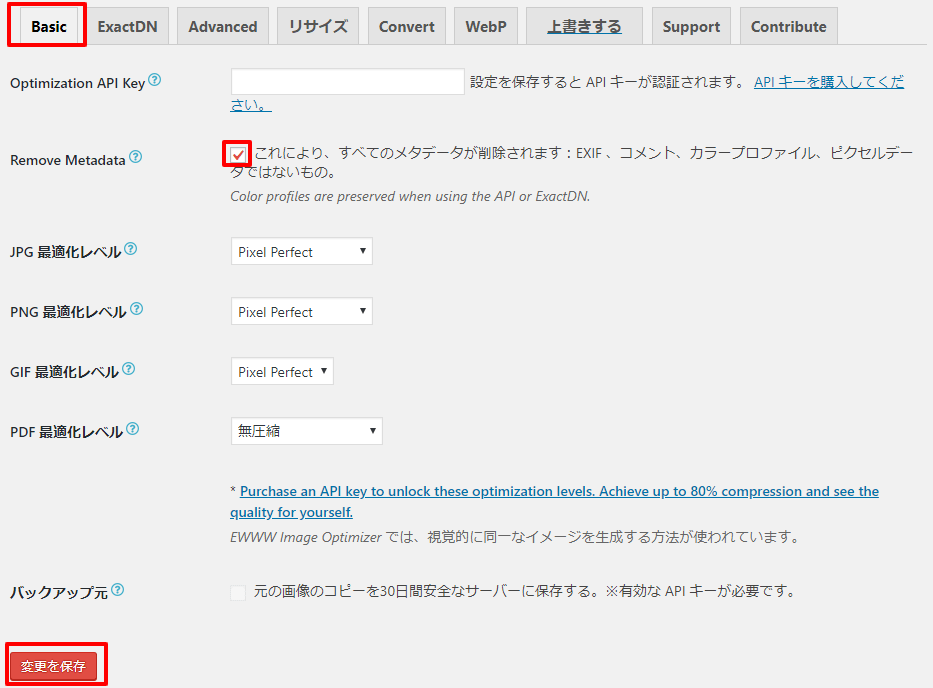
WordPress管理画面の左メニュー「設定」→「EWWW Image Optimizer」→タブ「Basic」→「Remove Metadata」にチェックが入っていることを確認します。
ここにチェックが入っていることで、EXIF情報など、画像の見栄えに関係のない余計なメタデータを削除してくれます。

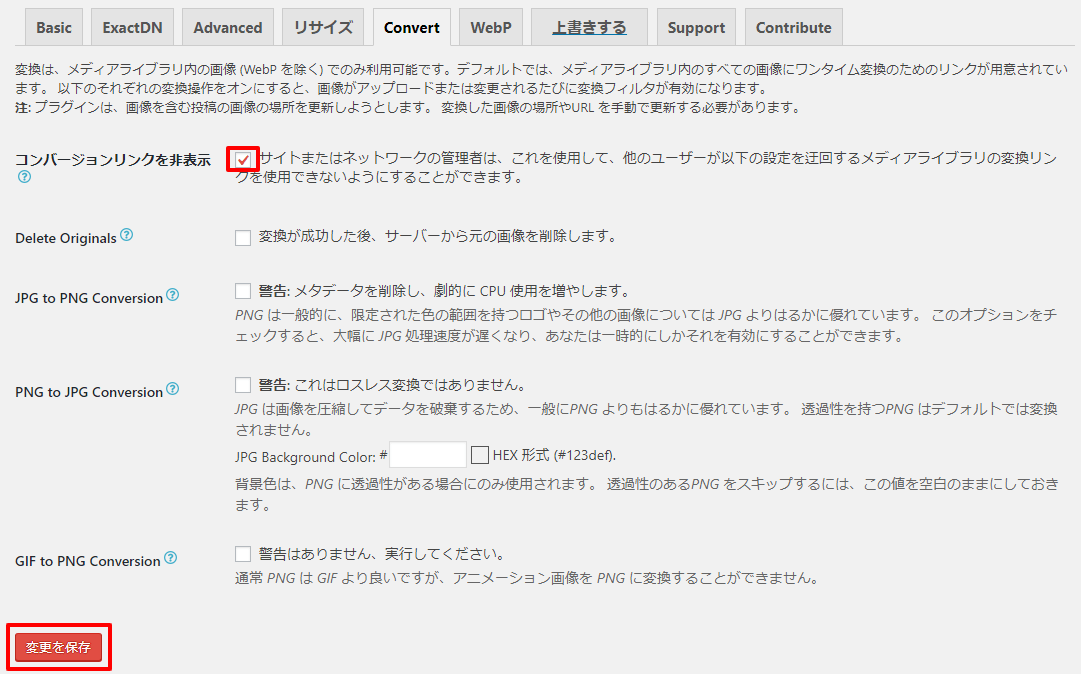
タブ「Convert」→「コンバージョンリンクを非表示」にチェックを入れます。
これによって、画像が「jpg」→「png」や「png」→「jpg」など、自動的に変換されることを防ぎます。
jpgの方が最適な画像もあれば、pngが最適な画像もあるため、勝手に変換されないようチェックを入れておきます。

WebP変換設定
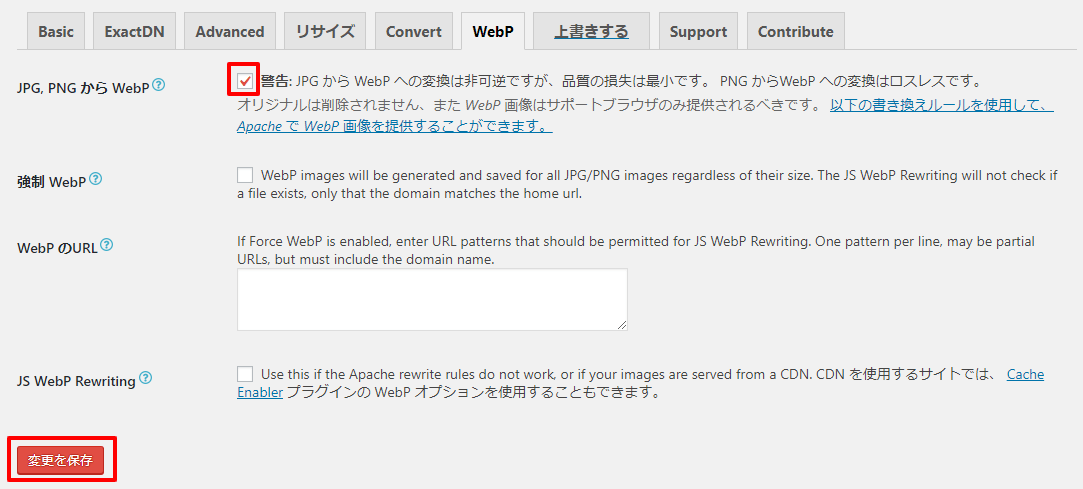
タブ「WebP」→「JPG, PNG から WebP」にチェック→画面下の「変更を保存」をクリックします。

データの軽量化とページスピードアップを意図してGoogleによって開発された、新しい画像形式・規格です。
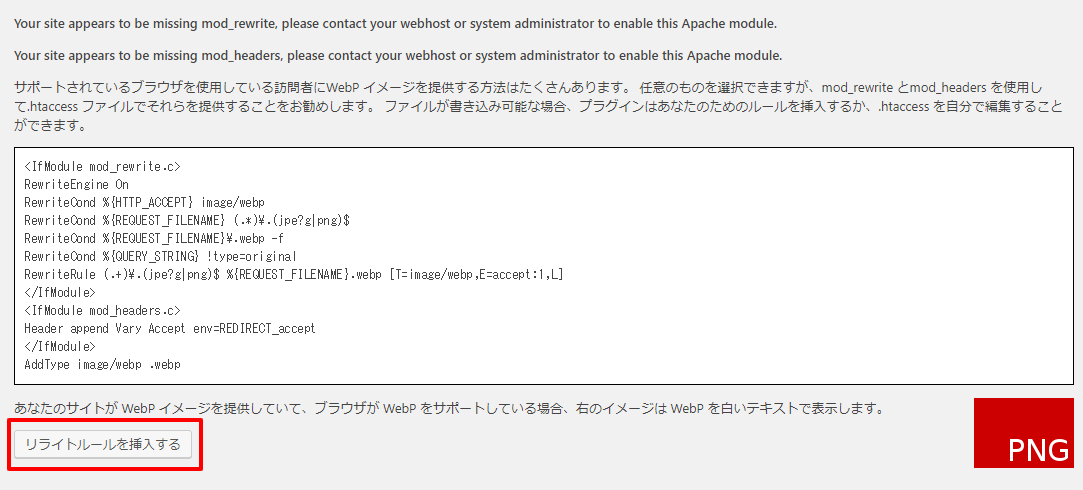
.htaccessファイルにリライトルールを追記
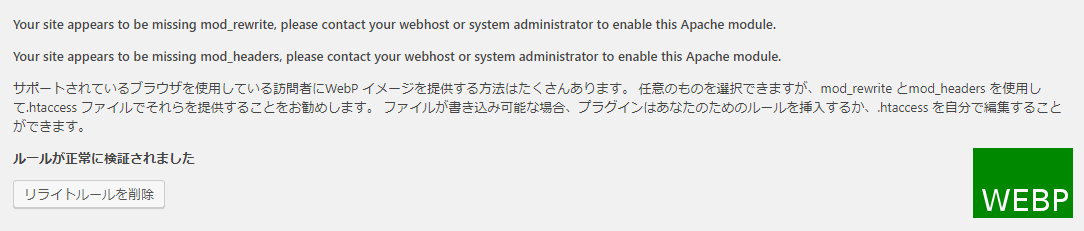
そうすると、下の方に.htaccessファイルに記述するソースと「リライトルールを挿入する」というボタンが出現します。
「BackWPup」などで事前にバックアップを取った上で、この「リライトルールを挿入する」ボタンをクリックします。
そうすると、サーバー上の.htaccessファイルにこの記述が挿入されます。
場合によっては、正常に挿入されないことがあるようなのですが、私は問題なく挿入されたようでした。
不具合が起きないように、手動で.htaccessファイルへの追記を推奨なさっている方もいます。
バックアップを取っておけば、「リライトルールを挿入する」ボタンを押していただき問題ないと思いますが、ご自身の責任において行っていただくようお願いいたします。

「リライトルールを挿入する」ボタンをクリックすると、以下のように右下の表示が「PNG(赤)→WEBP(緑)」に変わりました。

ここで、PNG(赤)→WEBP(緑)に変わらない場合は、キャッシュを削除して再読込してみましょう。
「Chrome キャッシュ 削除」などでGoogleで検索していただくと手順が出てくるかと思います。
あるいは、WindowsでChrome、FireFox、InternetExplorerなどをお使いの方は、Ctrl+F5キーを同時に押すと、スーパーリロード(ブラウザのキャッシュを無視して再読込)されます。
MacでChrome、Safariなどをお使いの方は、Command+Rキー同時押しのようです。
画像を一括最適化
WebP変換のための設定は完了しました。
次に、既存の画像ファイルの最適化(ここではWebP変換)についてです。
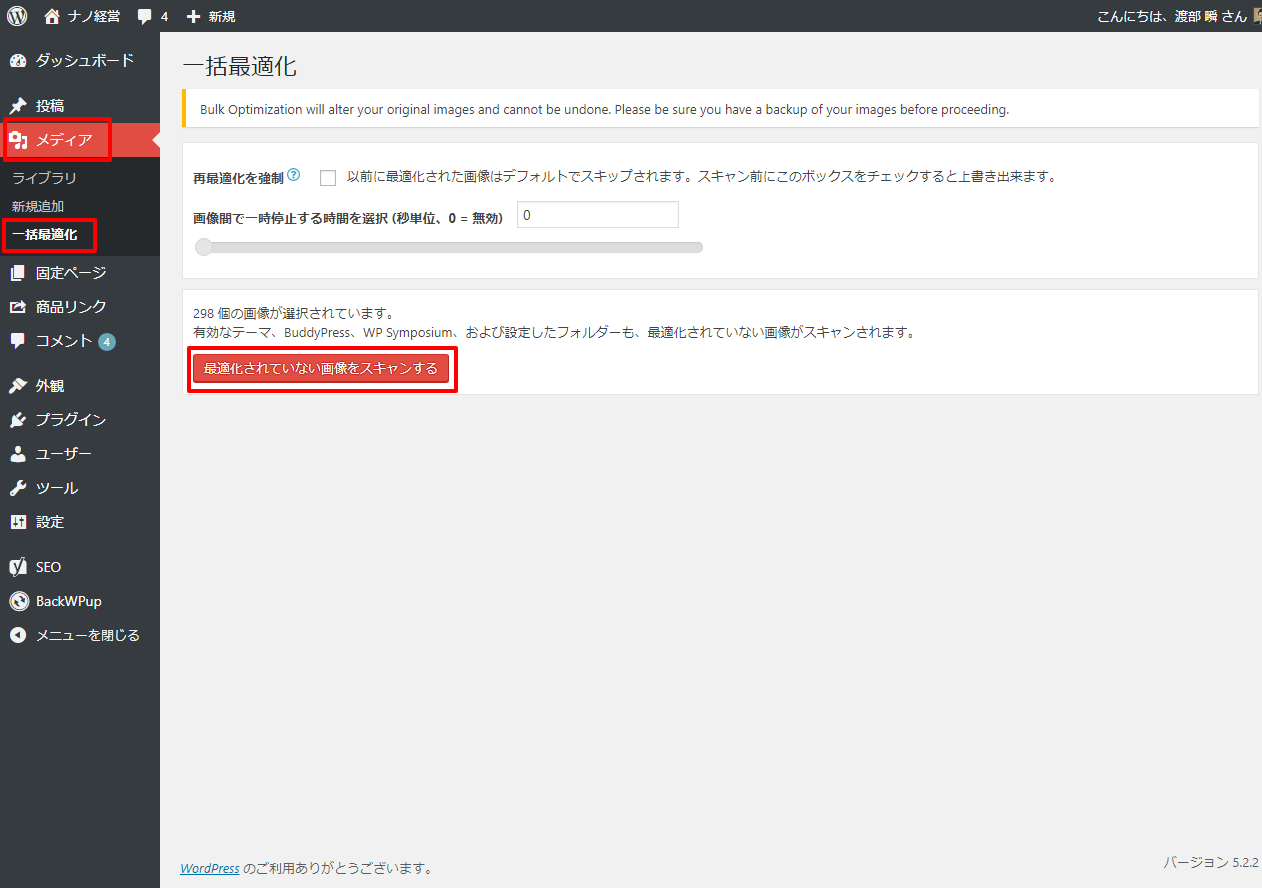
WordPress管理画面の左メニュー「メディア」→「一括最適化」→「最適化されていない画像をスキャンする」をクリックします。

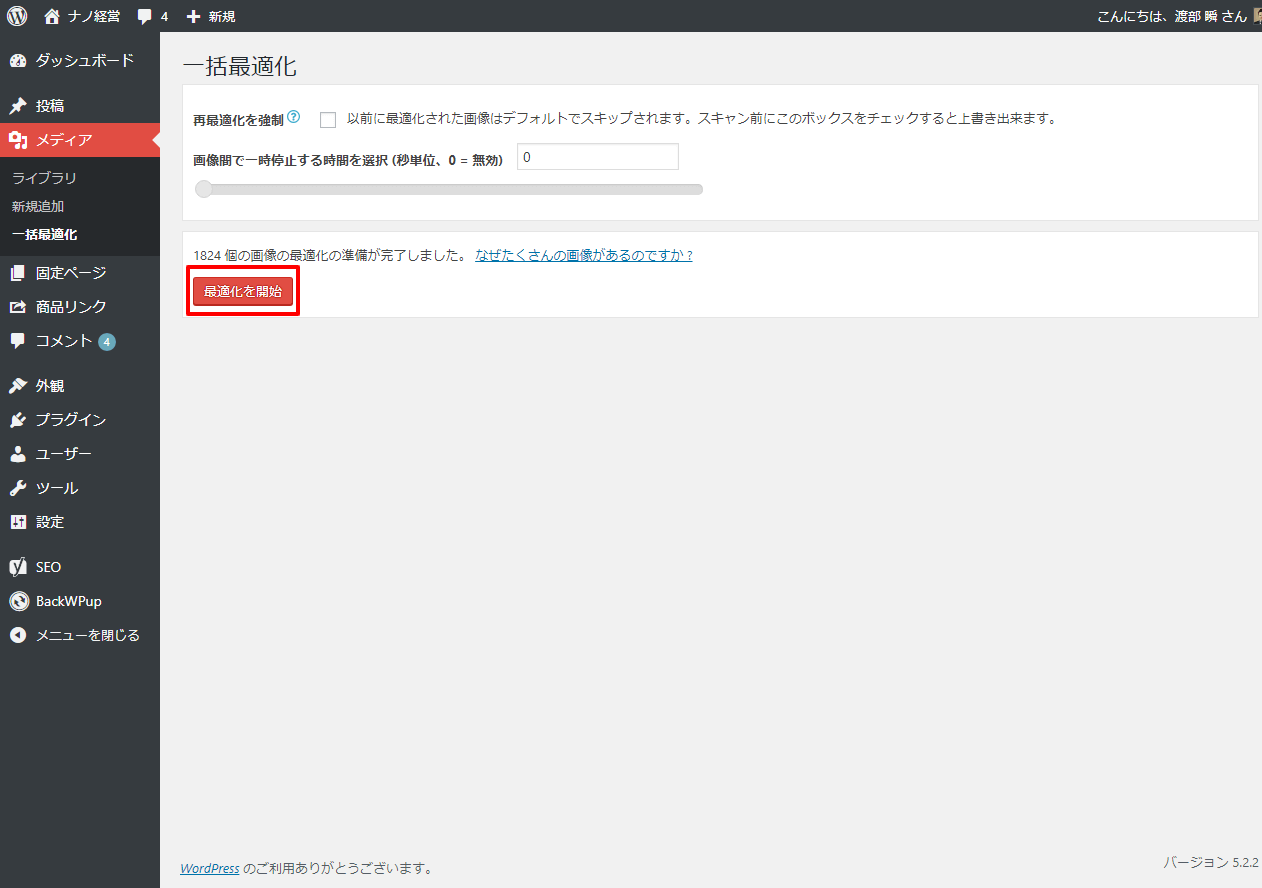
「最適化を開始」をクリックします。

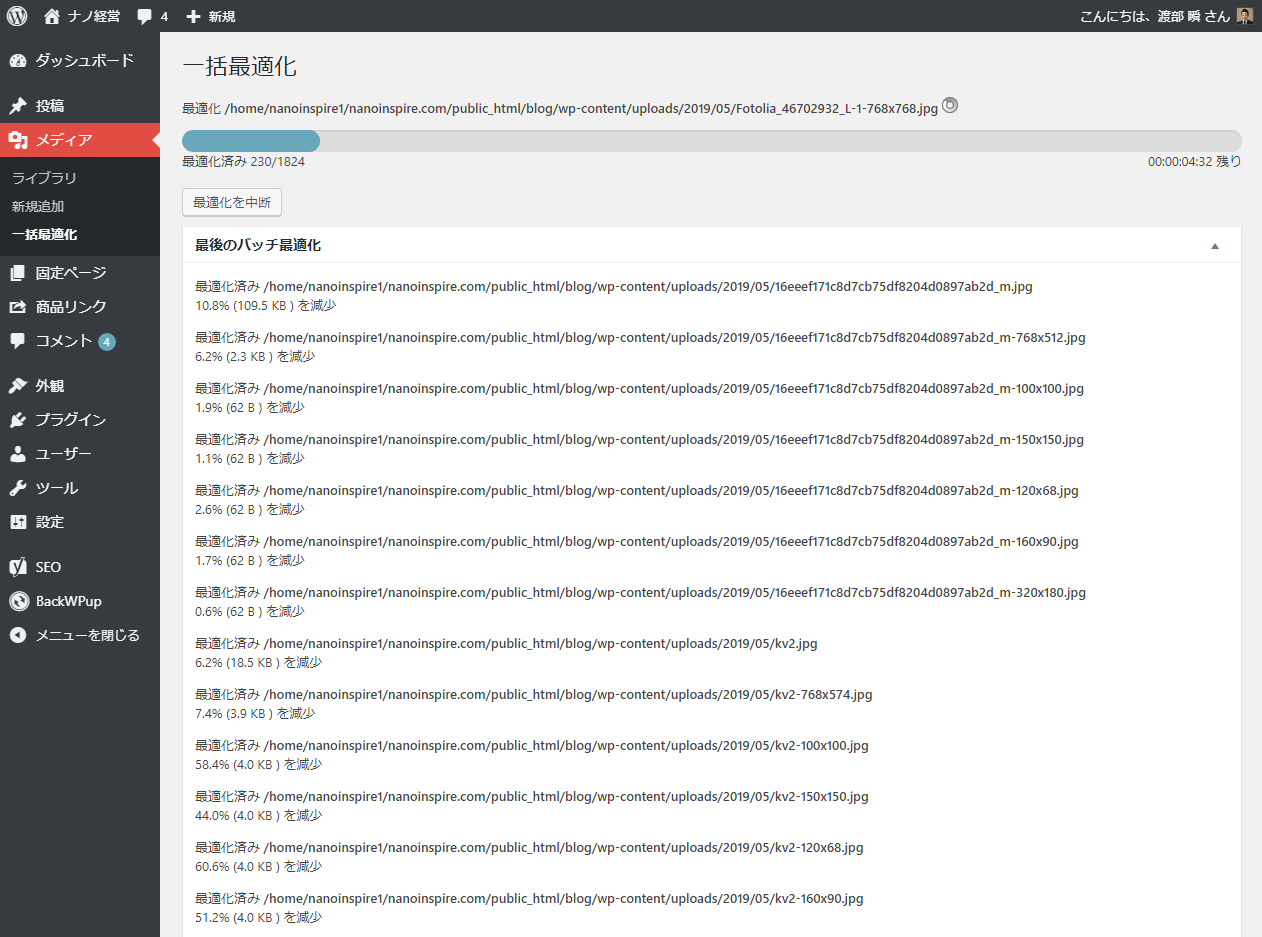
すると、このように自動一括最適化が始まります。
しばらくすると、完了します。

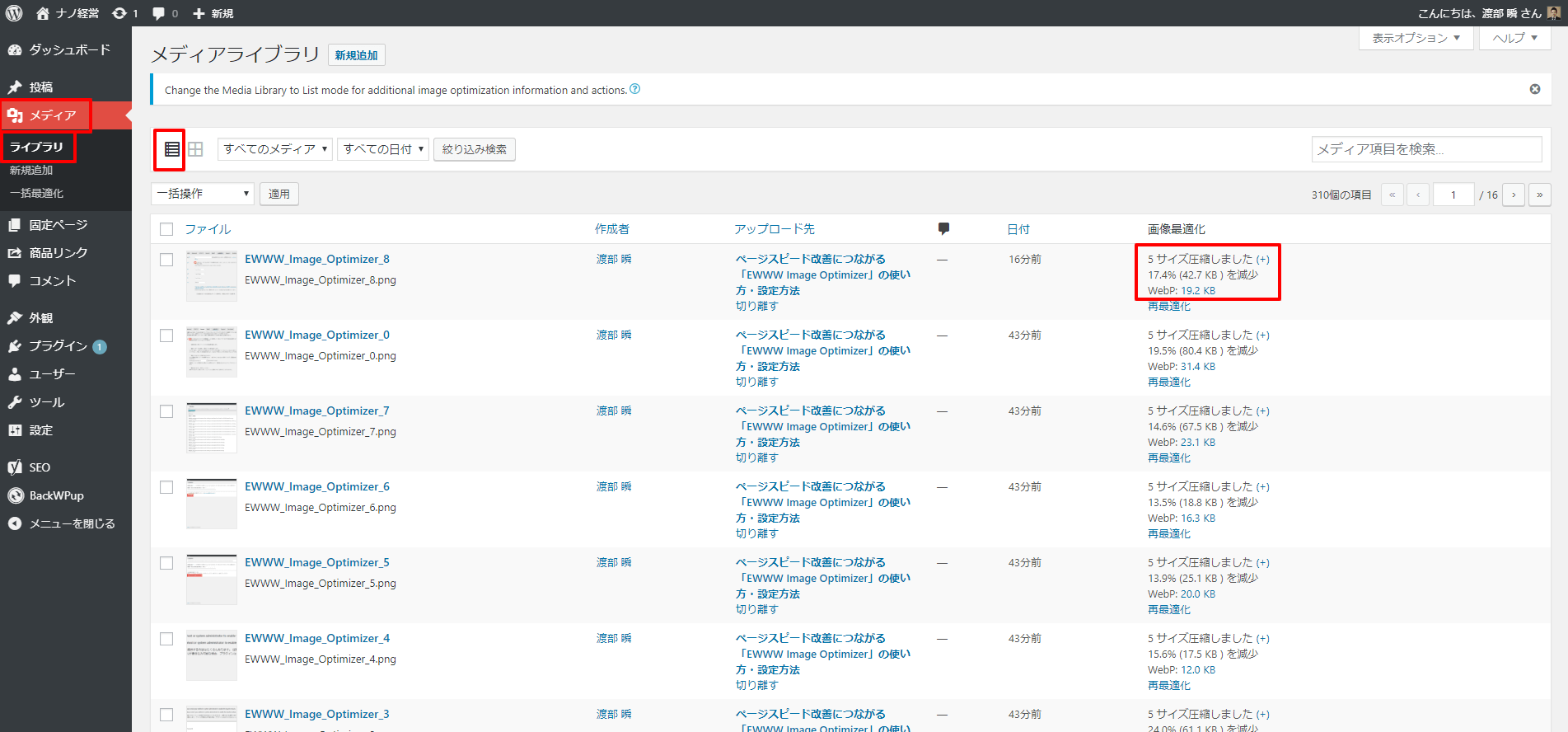
WordPress管理画面の左メニュー「メディア」で一覧を見ると、各画像が少しずつ圧縮されたという表示が確認できます。

WebPで配信されていることを確認
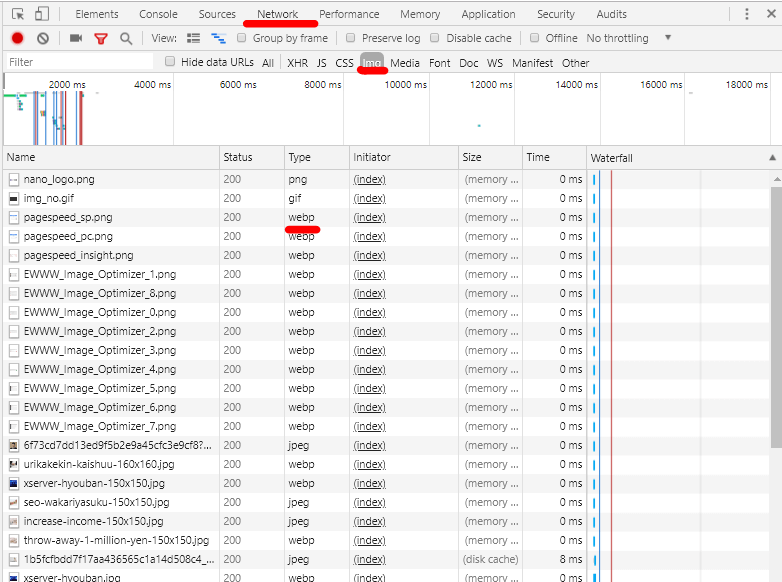
画像がWebPで配信されていることを確認するには、Chromeで当該ページを表示し、「F12キー」→「Network」→「img」をクリックします。
Type欄に「webp」と表示されている画像はWebPで配信されています。

画像最適化の成果:ページスピードスコアの変化
上記を行ったのち、再度ページスピードスコアを計測してみました。
もともと画像はできるだけ必要最小限のサイズでアップしたり、画像最適化は気をつけていたためか、あまり劇的に変わらなかったです。
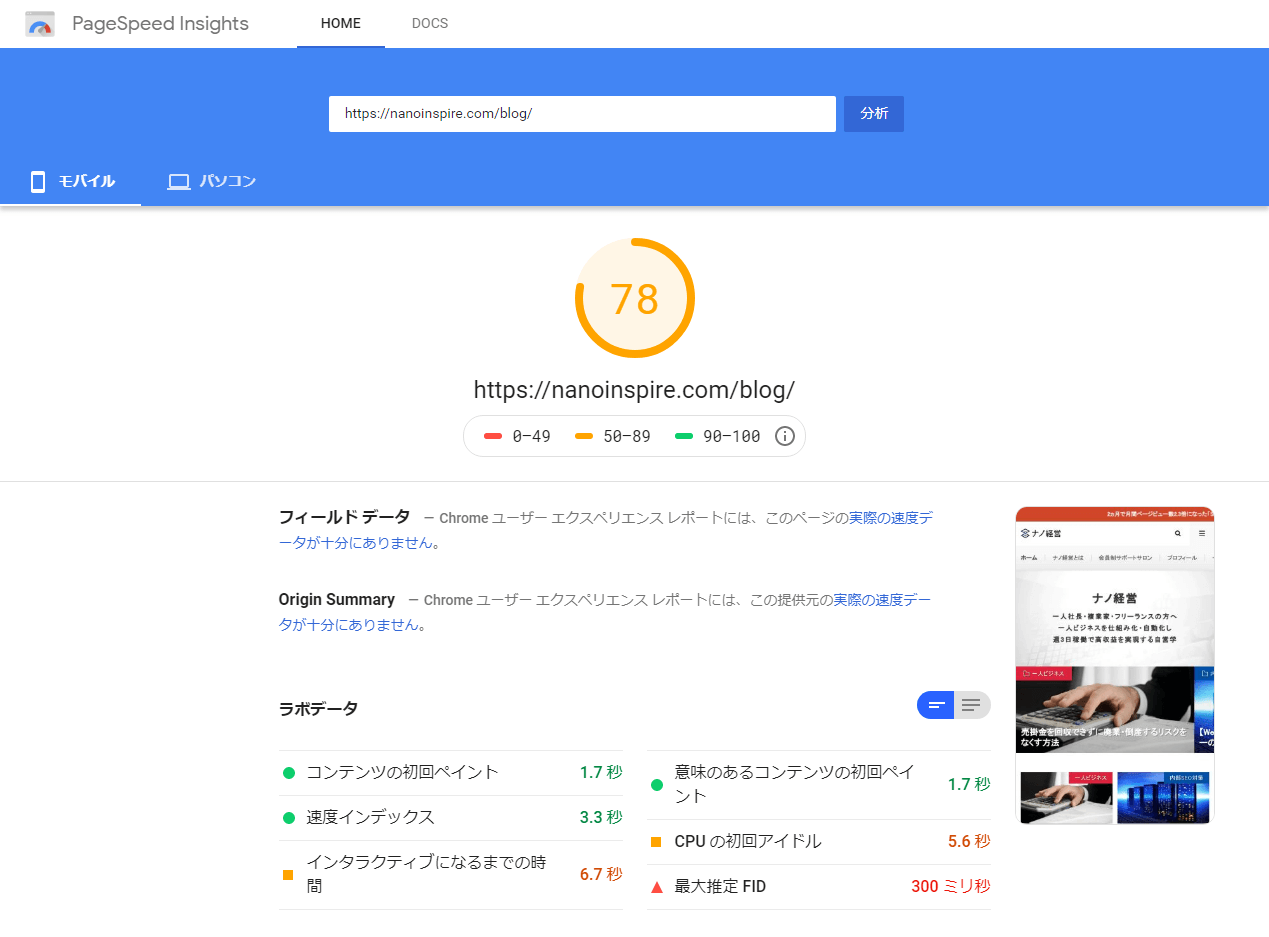
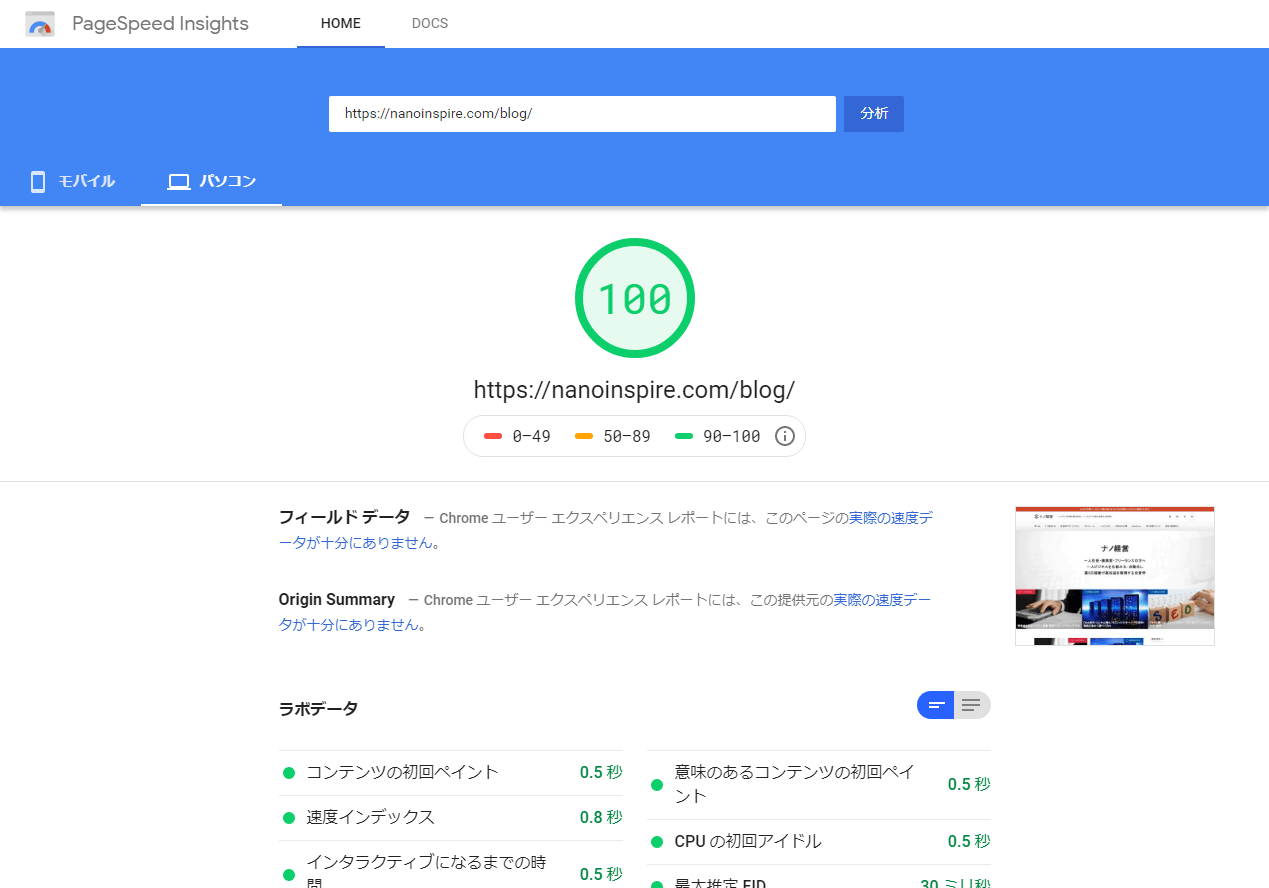
スマホ:76点→78点、PC:98点→100点という結果となりました。


「改善できる項目」から、「次世代フォーマットでの画像の配信」がなくなりました。

ご依頼いただいて、お客様のWebサイトのページスピード改善を行うこともありますが、改善前が50点~60点くらいなら、画像を最適化することで、10点くらいアップすることもあります。
あとは、「レンダリングを妨げるリソースの除外」「オフスクリーン画像の遅延読み込み」など、他の改善項目をクリアすることで90点以上を実現できます。
これらの対応方法についても、おって投稿させていただきます。
まとめ
ページスピードは、検索順位や離脱率、コンバージョン率などに影響し、最終的に収益に影響します。
ページスピードインサイトスコアについては、必ずしも100点を目指す必要はありませんが、ページスピードは速いに越したことはありません。
内部の技術的なSEO(テクニカルSEO)の一環なので、Webエンジニアでない方は、対応が難しく感じられるかもしれません。
技術的な知識がなくても、今回のようにプラグインを利用して比較的楽にできる対応もあります。
ぜひ実践なさってみていただけたら幸いです。
その他のページスピード改善方法については、以下の記事をご参照ください。



