アドセンスの広告タグやアフィリエイトのトラッキングコードは、ページスピードを遅くする原因となり得ます。
アドセンスやアフィリエイトでの収益化目的でブログ更新を行っている場合には、やむを得ないと思います。
しかしそうではなく、ご自身のサービス提供やオリジナル商材の販売を目的とする集客サイトの場合は、余計な広告タグやトラッキングコードを極力取り除いた方がページスピード高速化につながります。
アドセンスの広告タグやアフィリエイトのトラッキングコードを取り除く前と取り除いた後で、どのくらいページスピードインサイトスコアやページ表示スピードが変わるか、ご紹介させていただきます。
改善前のページスピード
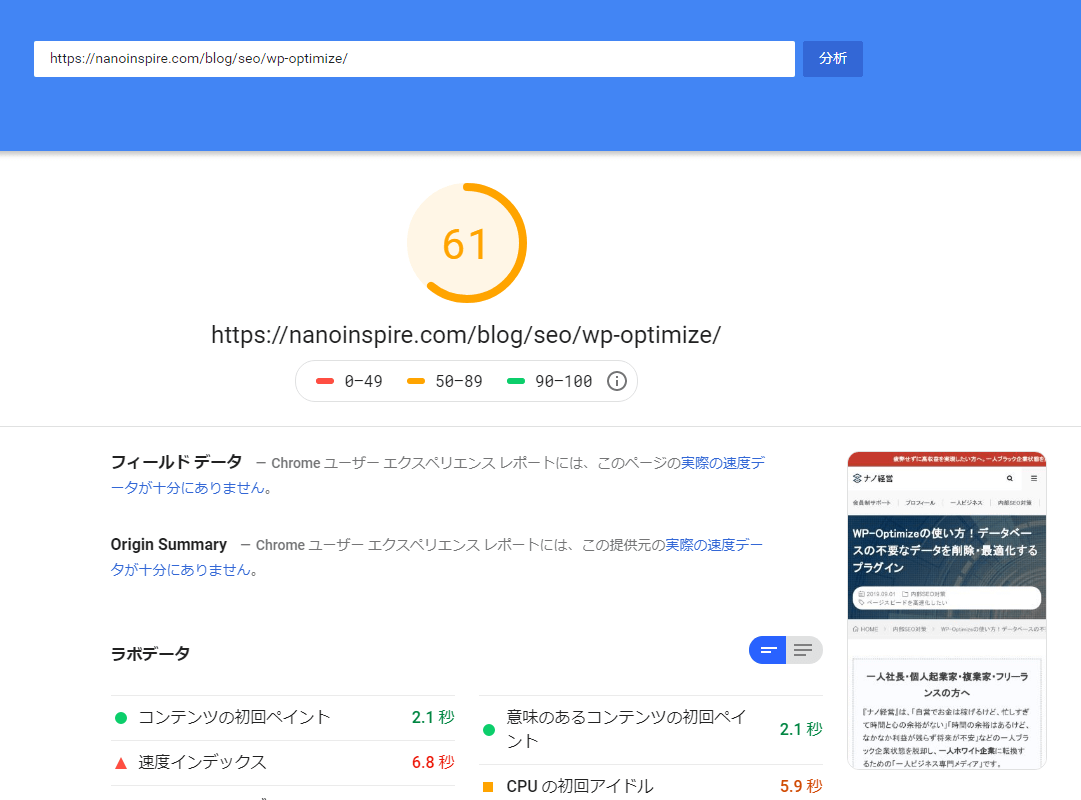
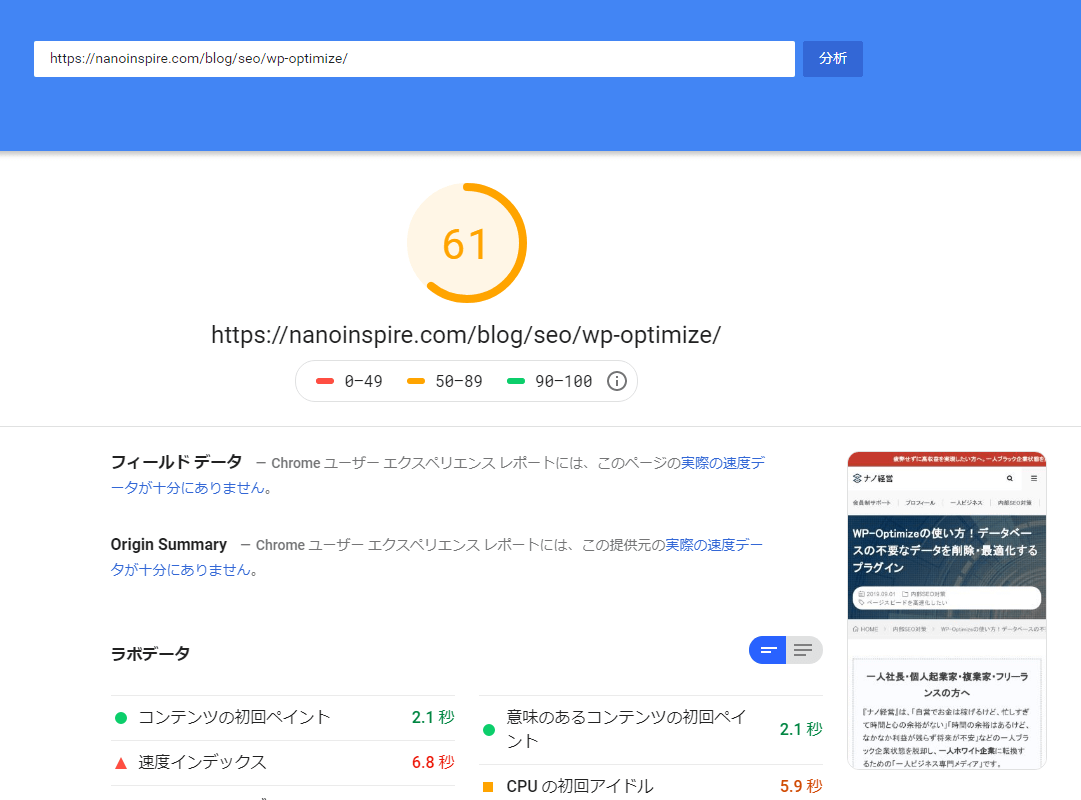
記事ページのページスピードインサイトスコアを計測したところ、61点でした。
これを90点台まで改善するにはどうすればいいか、確認していきます。

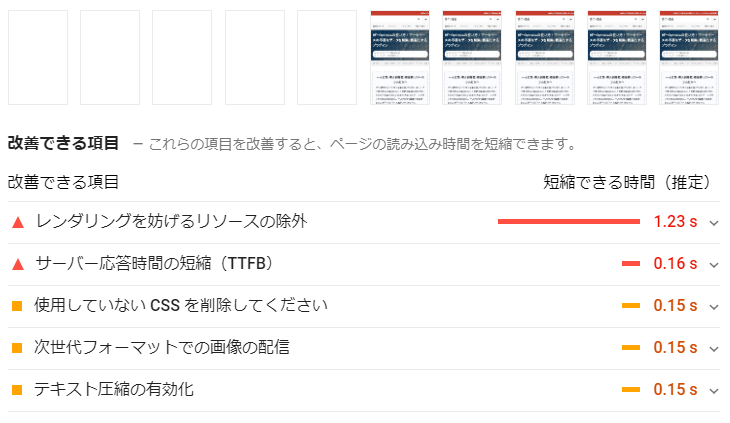
まずは、ページスピードインサイトの「改善できる項目」を確認します。

- レンダリングを妨げるリソースの除外
- サーバー応答時間の短縮(TTFB)
- 使用していないCSSを削除してください
- 次世代フォーマットでの画像の配信
- テキスト圧縮の有効化
上記がページスピードインサイトの「改善できる項目」に表示されていました。
一つずつ見ていきます。
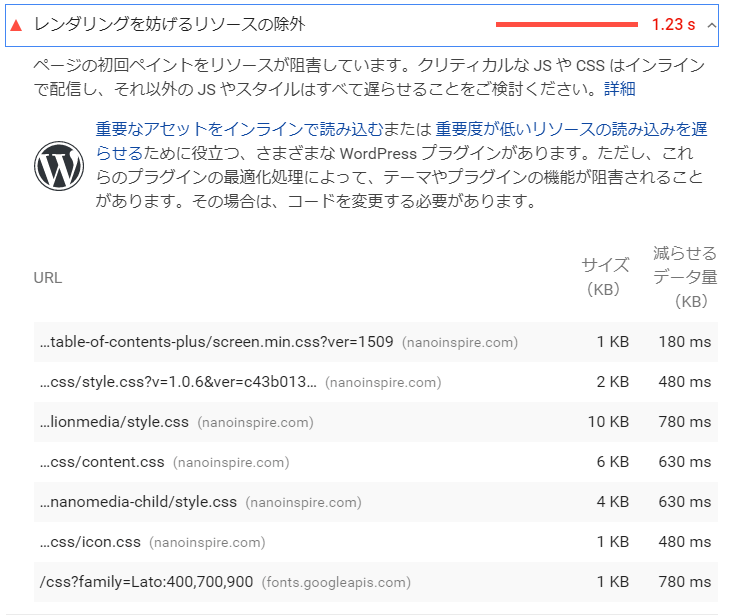
レンダリングを妨げるリソースの除外
と書かれています。
「ページを表示する際に色々なプログラムを呼び出しているので、ページの表示が遅くなっていますよ」ということです。
ページを閲覧する時に最初に表示される画面、ファーストビューに関係するプログラムの記述は、header.phpなどの中にインラインで記述し、それ以外のプログラムは読み込みを遅らせることが有効です。

ページの表示が遅い原因となっているリソースURLを確認すると、Table of Contents PlusなどプラグインのCSSや、親テーマのCSS、WebフォントのCSSなどがほとんどでした。
簡単な対処方法としては、使っても使わなくてもいいような不要なプラグインは極力削除することです。
Webフォントがページの表示を遅くしている問題については、余程こだわりがなければWebフォントを使わない、もしくは、@font-faceの中に、
@font-face {
・
・
(中略)
・
・
font-display: swap;
}
を追記することで解決します。
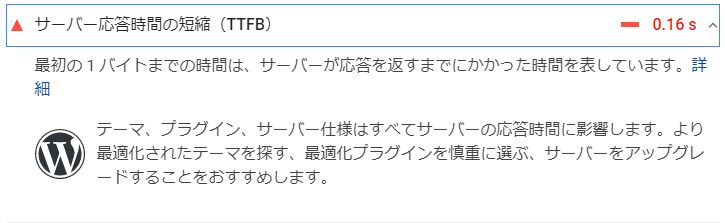
サーバー応答時間の短縮(TTFB)
と書かれています。
Time To First Byteの略で「ページデータの最初のバイトが到着するまでの時間」のことです。
Googleのページスピードインサイトでは、200ms(ミリ秒)未満であることが推奨されています。
参考)Google PageSpeed Tools > Insights リファレンス『サーバーの応答時間を改善する』
他の部分に支障ない範囲で、100ms未満を目指したいところです。
あまり遅い場合は、サーバー自体のスペック・処理速度がボトルネックとなっている場合があります。
エックスサーバーなど高速で安定性の高いサーバーがおすすめです。
今回はすでにエックスサーバーであり、TTFBが「0.16s」ほどとすでに短めです。
他の改善項目を改善することで、一緒に改善されることが見込まれるため、この項目はスルーします。

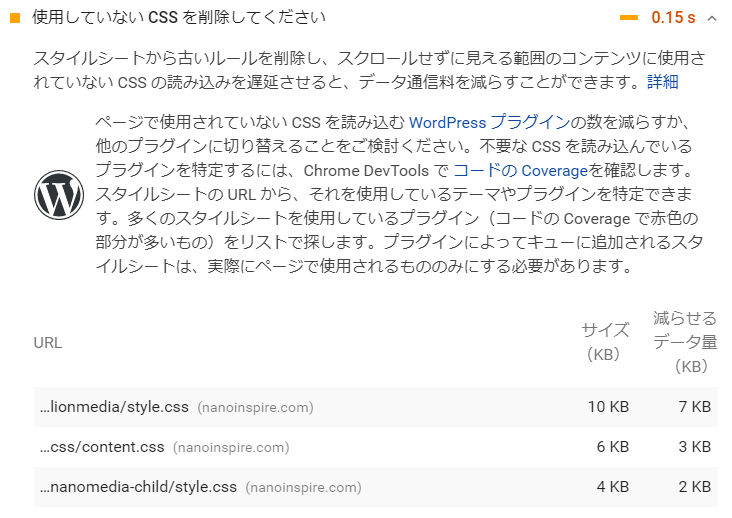
使用していないCSSを削除してください
と書かれています。
URLを見ると、親テーマのCSSが2つと、子テーマのCSSが1つ表示されています。
市販のWordPressテーマのちょっとしたデメリットの1つですが、汎用性の高い仕様になっているため、自分のサイトでは使わない装飾や機能など不要なソースコードが多くなっています。
しかも親テーマで読み込んだものを子テーマで上書きしたりするので、少し無駄な読み込みをさせています。
基本的には、「使用していない余計な記述を削除してファイルを最小化して、ファーストビューの表示に必要のないCSSは読み込みを遅延させる」ことで改善できます。
CSSの読み込み遅延方法については、おって別の記事でご紹介させていただきます。
今回はさほどページ表示時間への影響も大きくないので、スルーします。

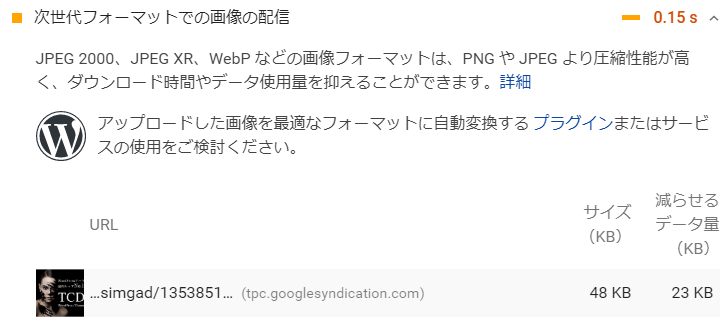
次世代フォーマットでの画像の配信
次世代フォーマットでの画像の配信については、全体としては先日対応済みです。
それにもかかわらず、1件画像が表示されています。
よく見ると、これはアドセンスで表示されているバナー広告の画像であることがわかります。
まだブログを本格的に更新し始めたばかりで、現時点でアドセンス広告を表示してもさほど収益につながらないので、サイドバーなどのアドセンス広告はほとんど非表示にしたのですが、一部残っていました。
アドセンス広告を非表示にすることで、この改善項目は消えます。

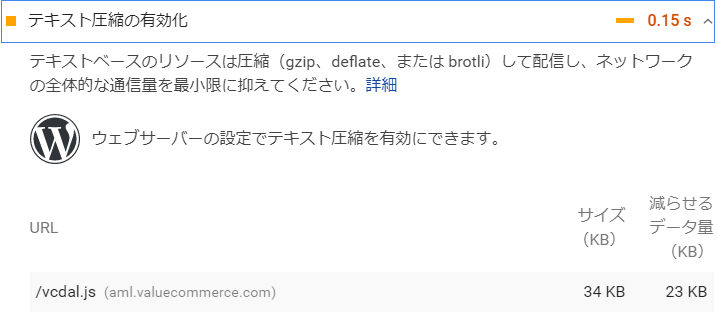
テキスト圧縮の有効化
と書かれています。
アフィリエイト関連のプログラムがURLに表示されています。
こちらあまり使っていないものなので、削除することにしました。

アドセンス広告タグとアフィリエイトトラッキングコードを取り除いた結果
結果的に、アドセンス広告タグを非表示にし、アフィリエイト関連のコードを読み込まないように変更しただけです。
それによって、どのくらい「ページスピードインサイトスコア」や「ページ表示時間」が変わったのか見てみます。
改善前
スマホのページスピードインサイトスコアは、61点でした。

ページ表示完了時間は、1.41s(秒)でした。

改善後
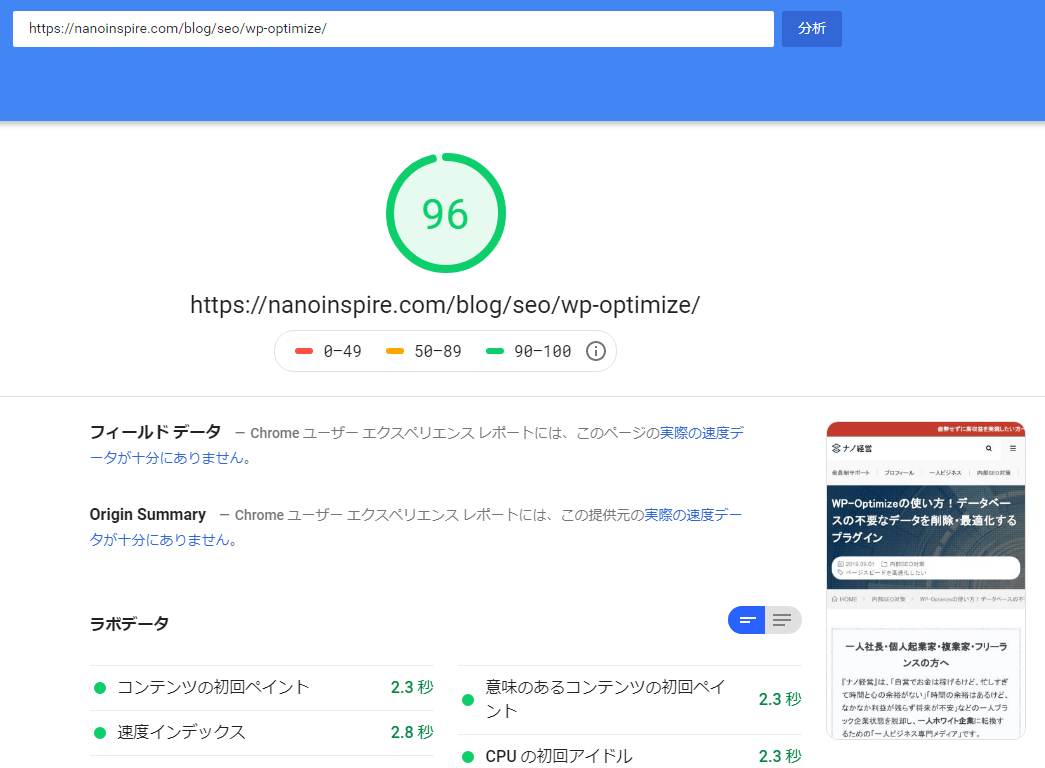
スマホのページスピードインサイトスコアは、96点となりました。

ページ表示完了時間は、1.09s(秒)となりました。

まとめ
アドセンスの広告タグやアフィリエイトのトラッキングコードは、ページスピードを遅くする原因となり得ます。
ページスピードが原因で直帰率・離脱率が高くなっていたり、機会損失が発生していそうな場合には、余計な広告タグやトラッキングコードを取り除いて、サイトスピードを高速化することも一つの手段です。
アドセンスやアフィリエイトが主な収益の柱ではなく、ご自身のサービス提供やオリジナル商材の販売を目的とした集客サイトの場合には、お試しいただけたらと思います。
(作業の前には、必ずバックアップをお取りください!)
その他のページスピード改善方法については、以下の記事をご参照ください。




